Knowledge base
Upgrade a theme
For our theme, we routinely publish fresh upgrades. The latest upgrades can include performance improvements, bug patches, or new features (or sometimes remove problematic features).
Unfortunately, Shopify does not offer a simple method for updating themes. All your customised adjustments would be lost if Shopify automatically upgraded your themes because you can instal apps, change the theme's code, and make other changes.
As a result, the most recent version is downloaded anytime you download a theme from the theme store. The good news is that you are free to re-download a theme as many as you like.
The upgrade procedure is time-consuming, so we actually advise against doing it if the theme is working fine for you. Please be aware that we do not support the backporting of new features into previous versions. The only exception is that we can apply significant bug patches to older versions if the bug prevents you from making any sales.
Before beginning, make sure you have read the few paragraphs above.
Please take note that we always advise you to make a backup of your currently published, active theme.
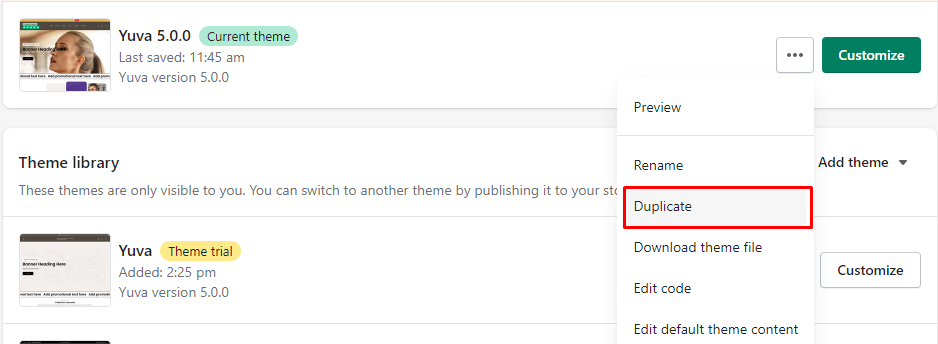
- Go to the online store > themes > click on the action and duplicate link to duplicate the theme:

- The copy of the theme should appear in your list of unpublished themes once it has been duplicated. You could rename it to something more meaningful, like "Theme - backup."
- The theme is now available for re-download from the theme store. Open your current theme page in the theme store and select "Add latest theme version" from the menu. Shopify will re-install the most recent theme version:
The theme is now available for re-download from the theme store. Open your current theme page in the theme store and select "Add latest theme version" from the menu. Shopify will re-install the most recent theme version:
- The new theme should now be available to you as an unpublished theme. For an easier modification, you can change it to something more significant like "Yuva new version."
- The home page will need to be changed, and you'll need to specify your colours again.
Apps & original code
- As the theme you just downloaded is a new one, similar to the one you downloaded initially if you have installed any apps that required code modifications or if you have paid a developer to do custom changes, you will need to redo the change or hire that person to make the adjustments again.
- Make sure everything functions by extensively testing the new theme. Then publish the new theme copy as the main theme whenever you're ready.
Note: We recommend keeping the old theme for at least two or three months rather than deleting it so you can always revert to it should something unfavourable occur.
How to show social media icons in the footer
To show social media icons, follow the steps shown below:
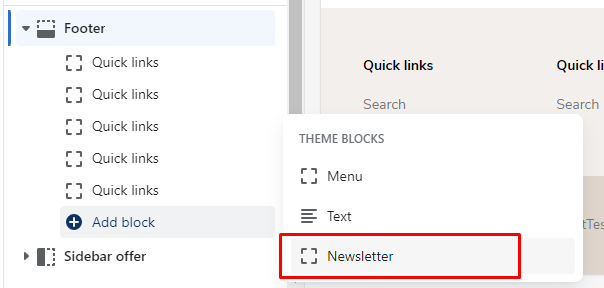
- Add block Newsletter in the footer section.

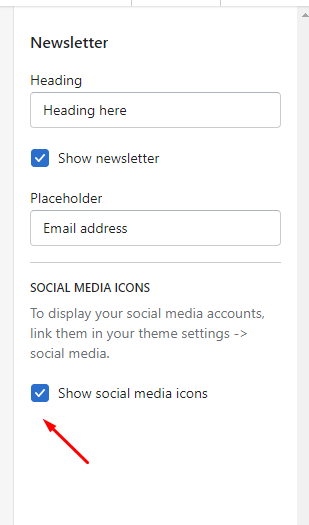
- Select the checkbox shown next to Show social media icons.

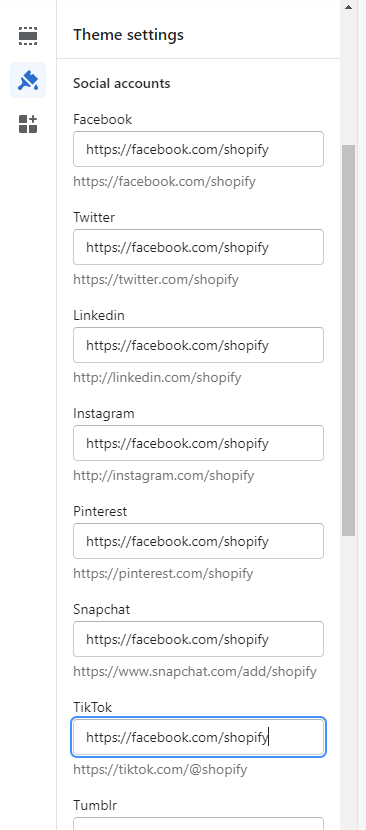
- Go to Theme settings> Social media and add the social media links.

How to set up the color swatches
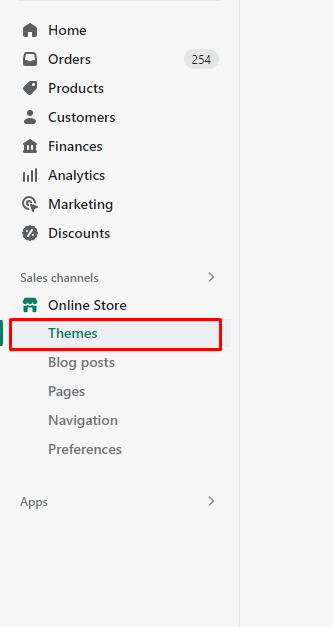
- Upon logging in, navigate to your Shopify dashboard and pick the Online Store > Themes tab.

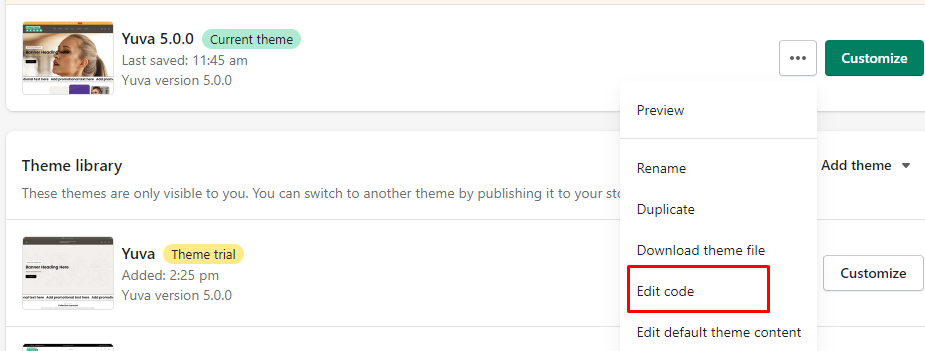
- When you click the Action button, a tiny drop-down box will appear. Press Edit code.

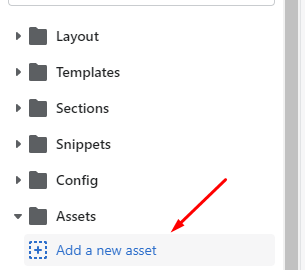
- You are now on the page for the template editor. Go to the Assets folder → Add a new asset.

- Repeat the above steps to upload the images for your color swatch.
Rules to follow for image upload for color swatch:-
- Size: You must upload an image with a size of roughly 50 × 50 pixels.
- Extension: There must be a “.png extension.”
- Naming conventions: The image's name must reflect the color option and be all lowercase with no spaces.
Here is a collection of examples:-
- If your color is "Light Blue," upload the image with the filename light-blue.png.
- If your color is "Blue/Gray," upload the image with the filename blue-gray.png.
- If your color is "Blue," upload the image with the filename blue.png.
Recommended image sizes
- Slideshow:- 1920px * 1080px
- Slideshow mobile:- 767px * 1050px
- Split slideshow:- 1050px * 850px
- Mobile Split slideshow:- 727 * 1050px
- Collection carousel:- 700px * 775px (minimum size)
- Collection carousel (Full width):- 1400px * 725px
- Shop The Look:- 1920px * 1080px
- Images with countdown:- 700px * 770px
- Blogs banner:- 1920px * 1125PX
- Logo size:- 200px * 50px
- video banner:- 1920px * 750px