Support and documentation
Welcome to the Yuva user documentation.
Browse the support documentation to set up the Yuva theme and built-in modules quickly.
Ask a questionTheme support includes:
- Our support includes bug fixes and answering questions related to theme settings and existing features.
Theme support does not include:
- Our support does not cover assistance for integrating third-party apps, development of new features, any changes in the theme design structures, adding new theme settings, or fixing issues caused by third-party developers or apps.
Support hours
- Monday – Friday (excluding Indian public holidays)
- 09:30 – 18:30 IST (Indian Standard Time)
Theme editor
For general guidance with modifying sections, refer to Shopify help: Sections and blocks (opens new window).
Announcement bar
The announcement bar is an optional section, when enabled, it permanently sits at the top of every page on your website. This feature can keep your customers informed of upcoming sales, newly launched products, and promotional discounts. You can also configure a sales countdown timer to display the duration of the sale. You can set the timer to display specific hours, days, or months for which the sale will be on. A maximum of 3 blocks can be added in this section.

Note: You can edit and make changes to the announcement bar on all page templates, excluding the Checkout, Password, and Gift card page templates.
Configure the announcement bar section
-
Go to Customize theme. At the top of the page, click on the dropdown to select the Home page template.
-
From the left side menu, select the Announcement bar.
-
Customize this section using the settings shown in the following table.
| Enable announcement bar |
Select the checkbox “Enable announcement bar” to show or hide the announcement bar. |
||
| Background image | Desktop image |
Choose any image for the desktop view. |
|
| Mobile image |
Choose any image for the mobile view. |
||
| Desktop height |
Choose the height for desktop image. |
||
| Mobile height |
Choose the height for mobile image. |
||
| Layout |
Select from Carousel or Marquee to select the desired behavior or the announcement bar. |
||
| Show close icon |
Select the checkbox "Show close icon" to display the close button. |
||
| CAROUSEL | Enable auto-rotate |
Select this checkbox to enable the auto rotation of announcement with the carousel behavior. |
|
| Change announcement every |
Adjust the slider to set the announcement bar's auto rotation time in seconds. |
||
| MARQUEE | Direction |
Select from Left or Right to set the marquee text direction. |
|
| Speed |
Adjust the slider to set the marquee text rotation speed in seconds. |
||
| LANGUAGE SELECTOR | Enable language selector |
Select this checkbox to show the language selector in the announcement bar. This selector is visible on desktop only. |
|
| CURRENCY SELECTOR | Enable currency converter |
Select this checkbox to show the currency selector in the announcement bar. This selector is visible on desktop only. |
|
| Colors | Text |
Select any text color for the text in the Announcement bar. |
|
| Background | Background style |
Select from two background styles - solid and gradient. It shows the background color accordingly. |
|
| Solid |
Select any color as the solid background color of the Announcement bar. |
||
| Gradient |
Select any color as the gradient background color announcement bar. |
||
| Overlay color |
Select any color for the overlay color on announcement bar. |
||
| Banner opacity |
Adjust the range bar to determine the overlay opacity. |
||
| Button | Background |
Select the button's background color. |
|
| Text |
Select the button's text color. |
||
| Border |
Select the button's border color. |
||
Block settings
| Icon |
Select the desired icon from multiple icons given in the dropdown. |
||
| Text | Heading |
In the "Heading" box, enter some text that will be displayed on the left side of the sales counter. For example - The sale starts on. |
|
| Countdown date |
Enter Sale end date in “DD/MM/YYYY” format. It will show the counter in “Hours:Min:Sec” till the date given in the textbox. Please note that the countdown date must be set to a future date and include the following format: DD/MM/YYYY Example: 20/08/2022 |
||
| Button | Text |
Enter text to display over the button. |
|
| Link |
In the "Link box,” enter a url to redirect the button. On clicking the button, it will redirect visitors to the added page. Both the button name and link need to be added to display the button. |
||
Header
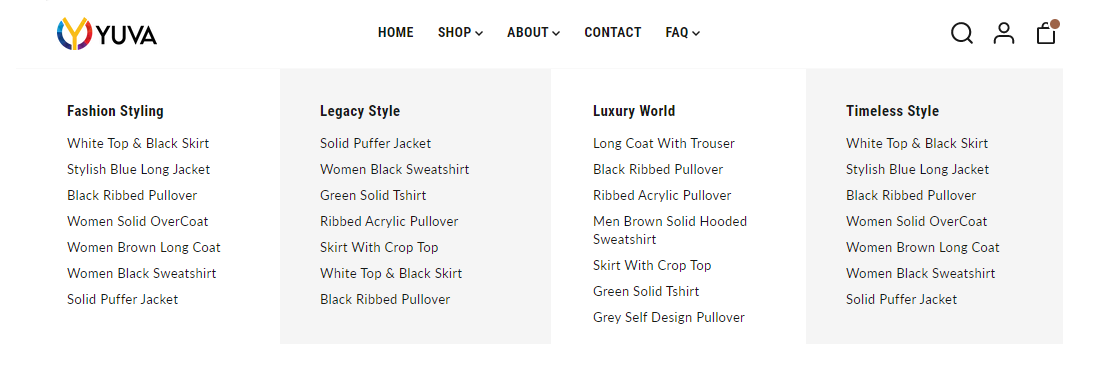
Three primary navigation types are provided with the Yuva theme:
-
Logo left, menu center

-
Logo center, hamburger menu

-
Full width menu

-
Full width header with searchbar

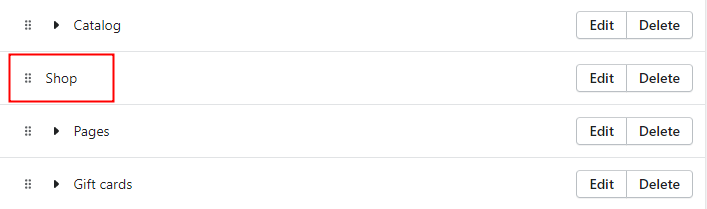
Configure the header menu
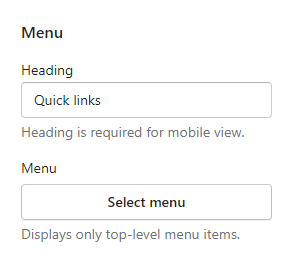
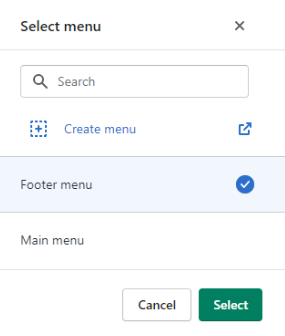
To select a menu to be displayed inside the Header section, apply the following settings in Header > Menu.
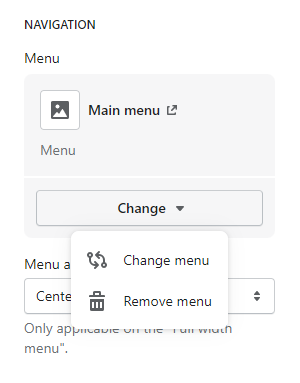
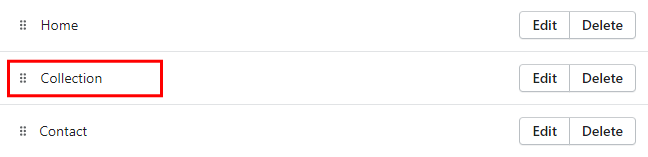
- To edit the current menu, click on the Edit menu link. This link will open the Navigation menu editor in the Shopify admin. panel. This editor is used to modify the menu. You can refer to Shopify help: Add, remove, or edit Menu items in your online store.
- To create the new menu, click on Change > Change menu, and follow the Create menu link. The link opens the Navigation > Add menu page in the Shopify admin. You can use the Menu editor for creating a new Menu, and then click on the New menu. For detailed understanding, click here Shopify help: Add, remove, or edit Menu items in your online store.

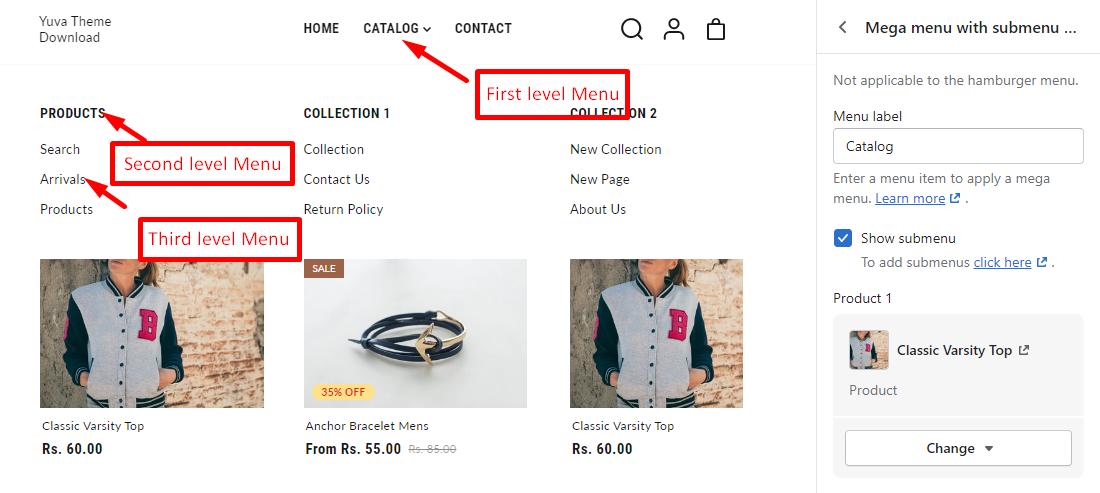
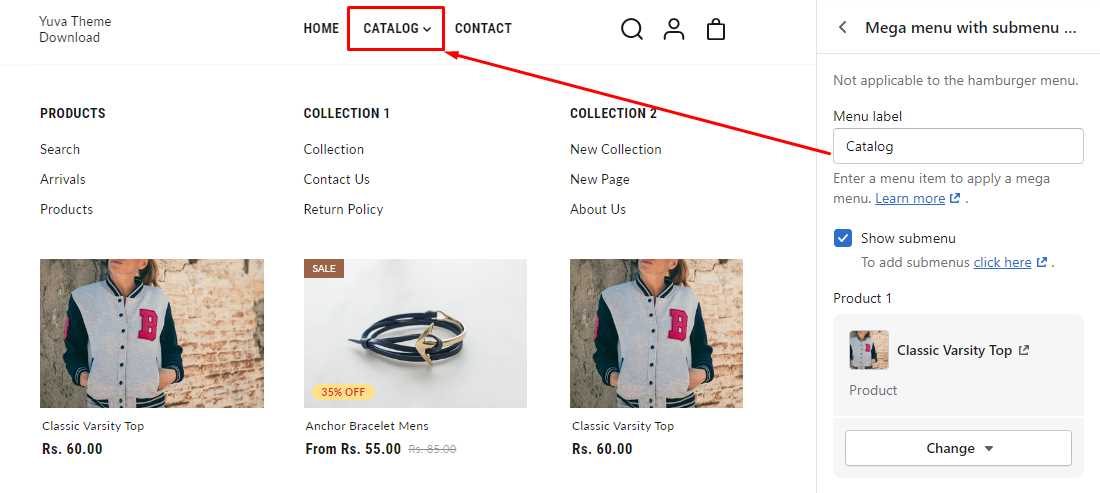
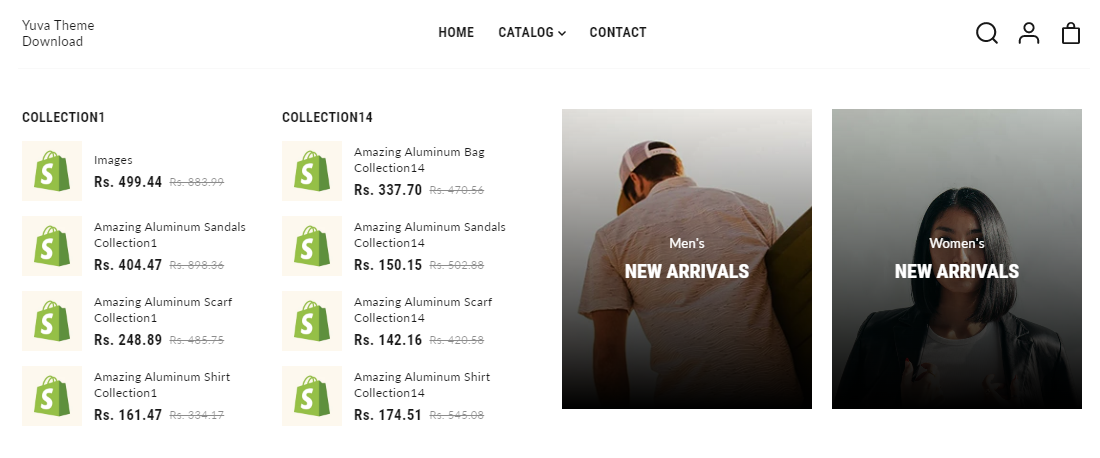
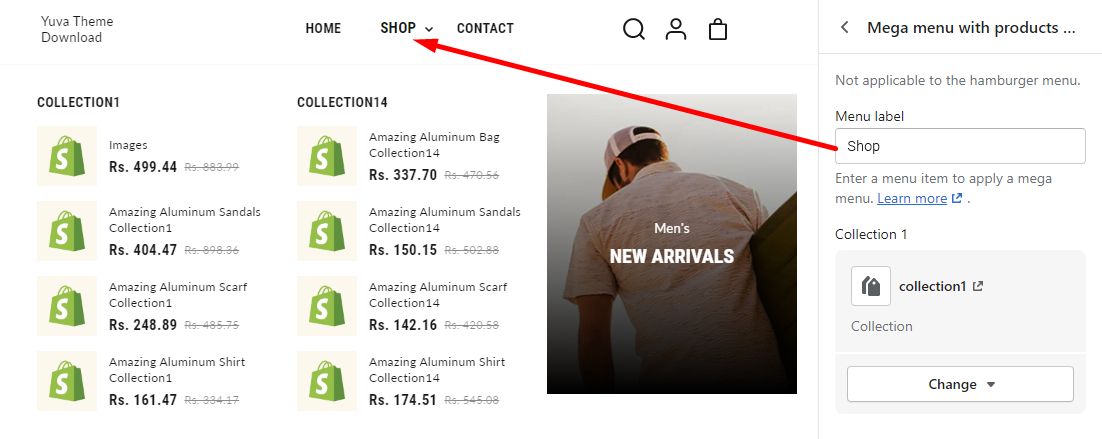
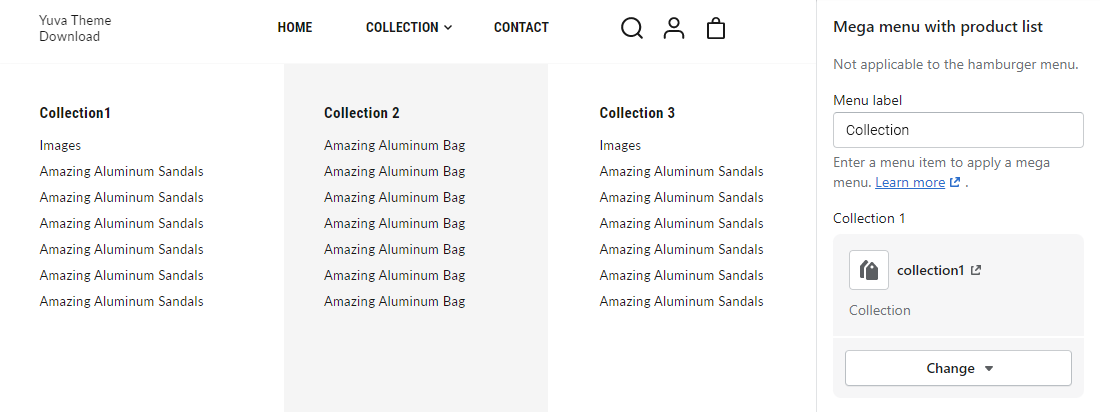
Configure mega menus in the header
Adding a Mega menu to the main navigation is simple. Configure the following settings to add a Mega menu to your main navigation:
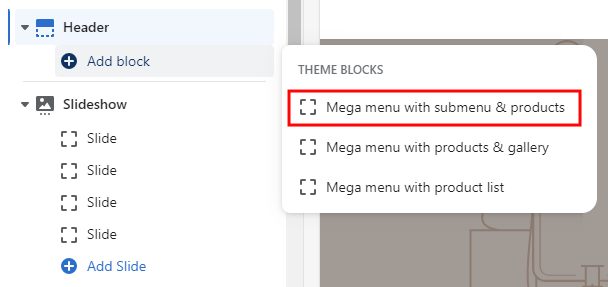
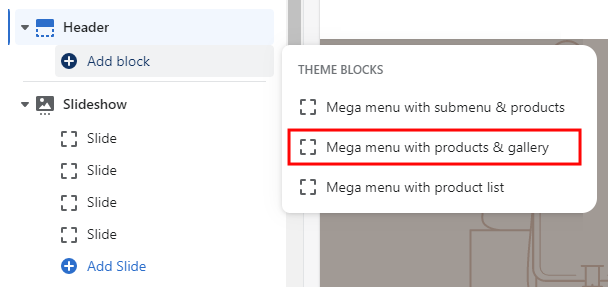
- Select the Header option from the theme editor.
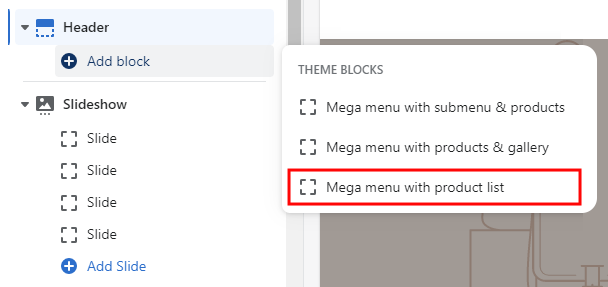
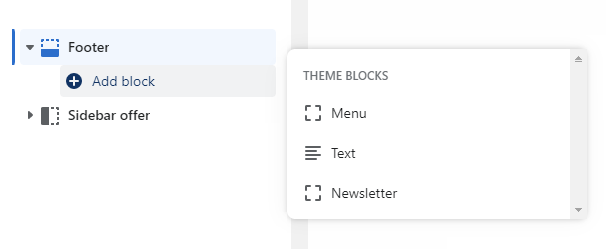
- Click on “Add block.” With the Yuva theme, merchants can create three types of blocks: “Mega menu with submenu & products,” “Mega menu with products & gallery,” and “Mega menu with product list.”
Note: The mega menus do not work with the navigation types, i.e.,“Logo center, hamburger menu” & the “mobile hamburger.”.
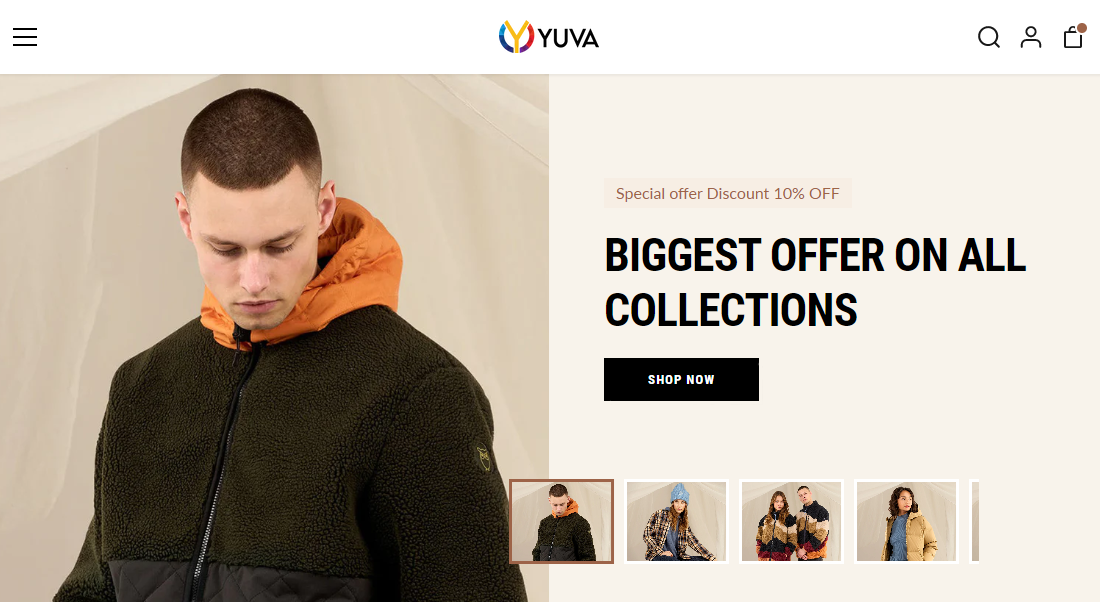
Slideshow
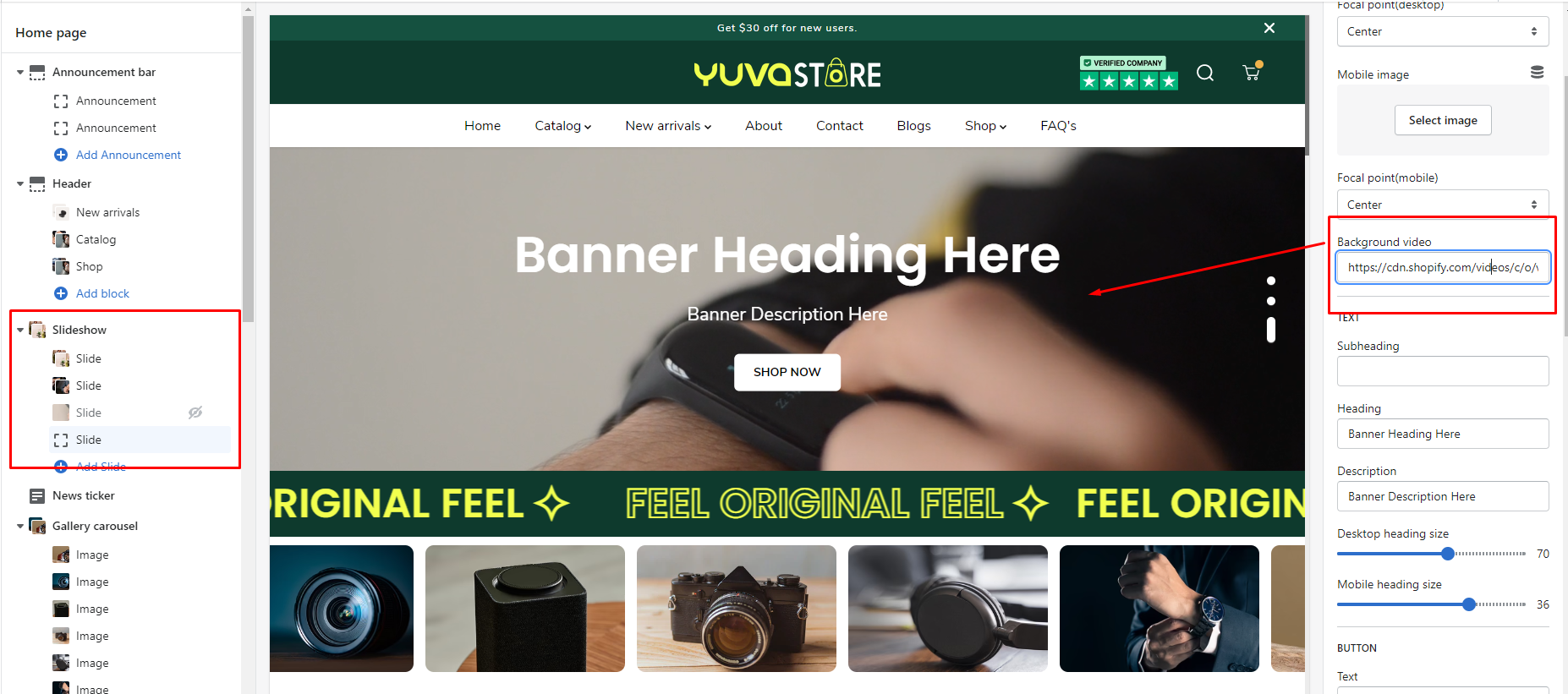
This section is used to add a slideshow to your home page. Users can add up to 5 slides. Each slide has its own settings for better visualization and engagement.

Configure the slideshow
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select “Slideshow.”
- Click on the dropdown arrow beside the slideshow section.
- Click “Add Slide.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Navigation |
Select from the options to display as the slideshow navigation icons.
|
| Show content below images on mobile |
Select this checkbox to show text content like heading, subheading etc. below images on the mobile devices. |
| Auto-rotate slides |
Select this checkbox to enable/disable the Auto-rotate slides” option in the slider. It keeps changing slides automatically on the storefront. |
| Change slides every |
This setting will only work when the "Auto-rotate slides" option is enabled. And, it only provides a range of 3 to 10 seconds. |
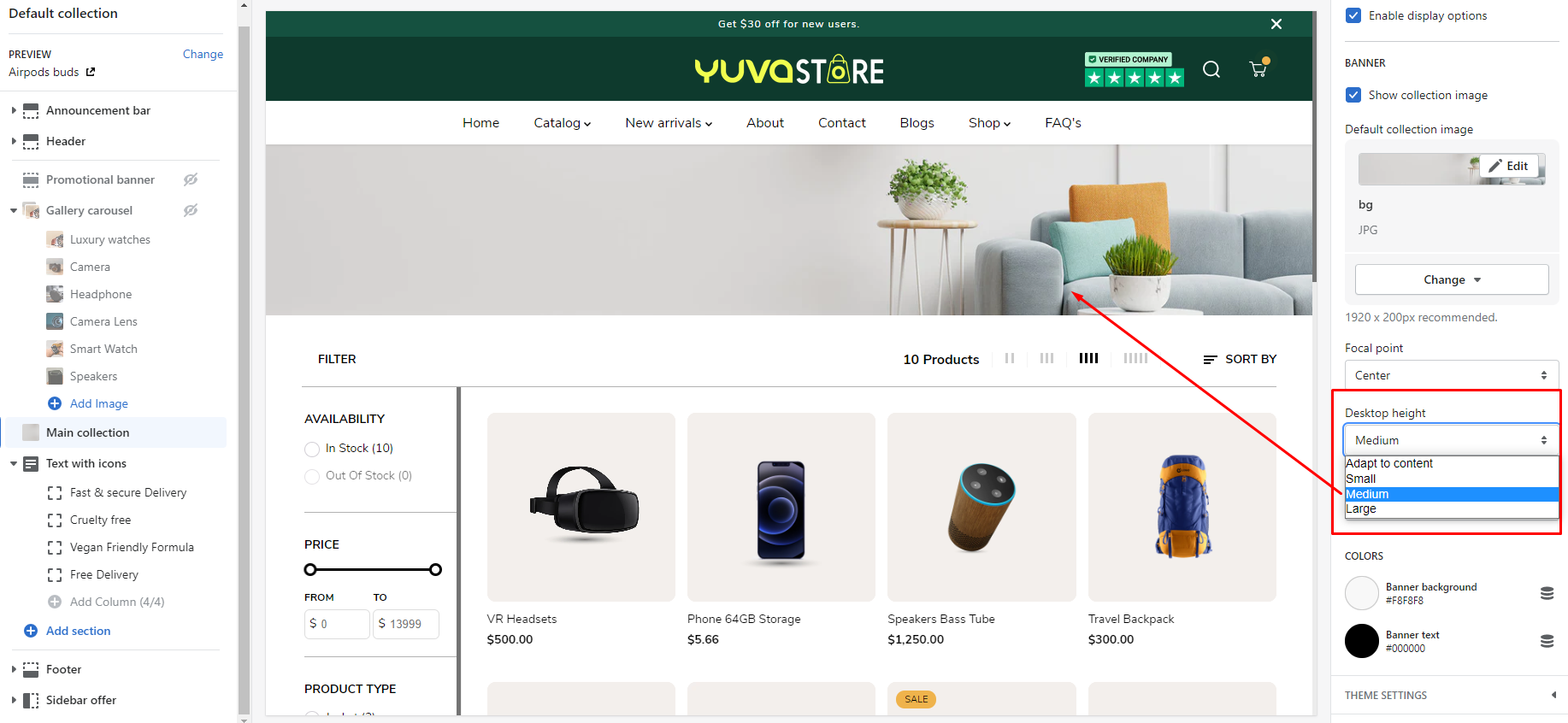
| Desktop height |
Select any value given in the dropdown. It determines the height of the slide image on the desktop. It has options:
|
| Mobile height |
Select any value given in the dropdown. It determines the height of the slide image on mobile devices. It has options: 550px 650px 750px Adapt to first slide |
| COLOR > Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |

Block settings
| Desktop image |
Select an image to show in the mobile view. |
|||||||||||||||||||
| Mobile image |
Select an image to show in the mobile view. |
|||||||||||||||||||
| Background video |
Enter any video URL to show it as a background video in slides. It supports Youtube, Vimeo and MP4 videos. |
|||||||||||||||||||
| Text |
|
|
||||||||||||||||||
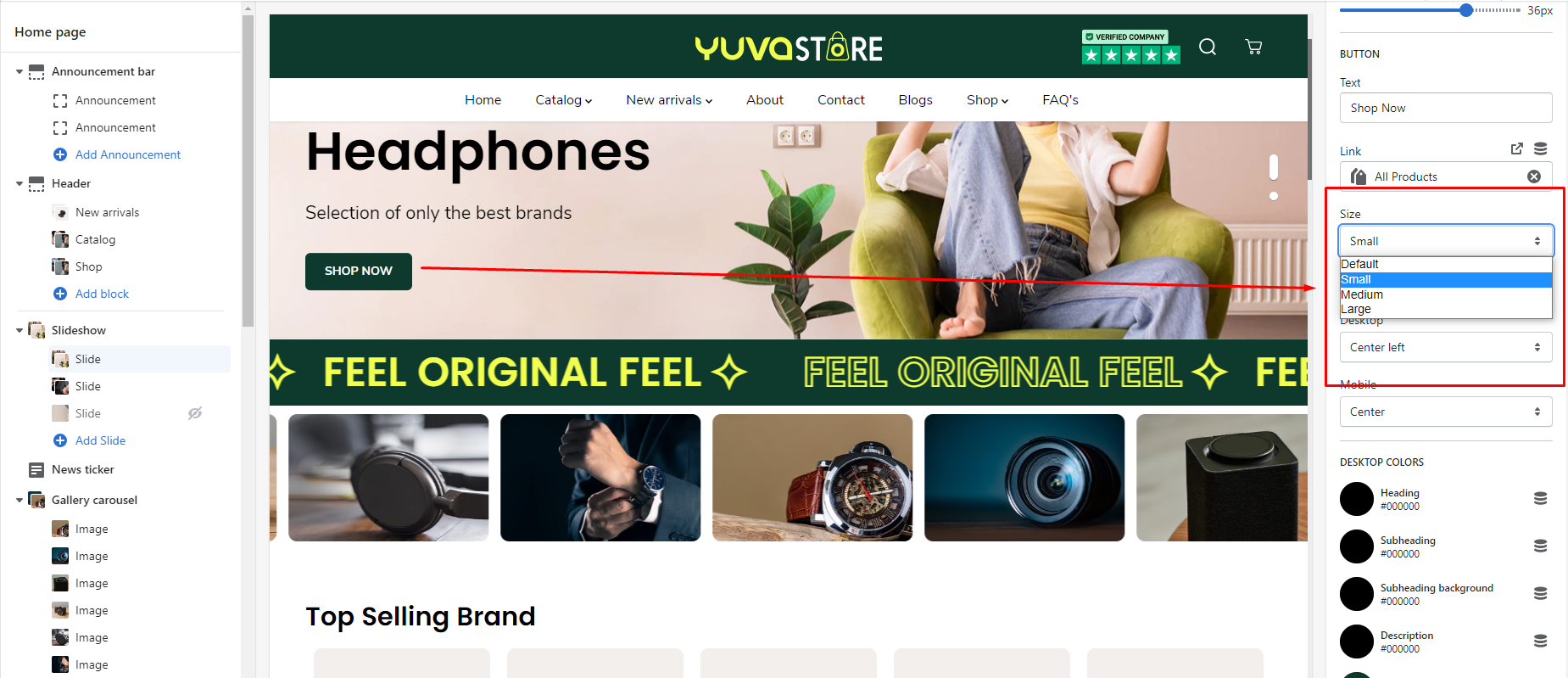
| Button Size |
|
|
||||||||||||||||||
| Button 1 |
|
|
||||||||||||||||||
| Button 2 |
|
|
||||||||||||||||||
| OVERLAY CONTENT POSITION |
Desktop |
Select the most relevant area of the image for the content position on the desktop. Its options include:
|
||||||||||||||||||
|
Mobile |
Select the most relevant area of the image for the content position on the mobile. Its options include:
|
|||||||||||||||||||
| Desktop colors |
|
|
||||||||||||||||||
| Mobile colors |
|
|
||||||||||||||||||
Split slideshow
This section is used to add a split slideshow. Users can add up to 5 slides. Each slide has its own settings for better visualization.

Configure the slideshow
- Go to the Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the side menu, select Split slideshow.”
- Click on the dropdown arrow beside the slideshow section.
- Click “Add Slide.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Enable arrows |
Select this checkbox to show/hide the Arrows navigation icon in the slideshow. |
|||
| Enable thumbnails |
Select this checkbox to show/hide the thumbnails in the slideshow. |
|||
| Auto-rotate slides |
Select this checkbox to enable/disable the “Auto-rotate slides” option in the slider. It keeps changing slides automatically on the storefront. |
|||
| Change slides every |
This setting will only work when the "Auto-rotate slides" option is enabled. And, it only provides a range of 3 to 10 seconds. |
|||
| Desktop height |
Select any value given in the dropdown. It determines the height of the slide image on the desktop. It has options:
|
|||
| Mobile height |
Select any value given in the dropdown. It determines the height of the slide image on mobile devices. It has options:
|
|||
| COLOR |
|
|
||
| MOBILE CONTENT OVERLAY |
Enable |
Select this checkbox to show the overlay color on mobile devices. |
||
|
Color |
Select the overlay color for the mobile view. |
|||
Block settings
| Desktop image |
Select an image to show on the current slide for the desktop. |
|||||||||||||||
| Mobile image |
Select an image to show in the mobile view. |
|||||||||||||||
| TEXT |
|
|
||||||||||||||
| BUTTON |
|
|
||||||||||||||
| CONTENT POSITION |
|
|
||||||||||||||
| CONTENT ALIGNMENT |
|
|
||||||||||||||
| Desktop colors |
|
|
||||||||||||||
| Mobile colors |
|
|
||||||||||||||
News ticker
This section will show important announcements or promotional text in rotating form. With the Yuva theme, text in two rows can be added here.

Configure a news ticker
- Go to the Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the side menu, select “News ticker.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Text |
|
|
||||||||||||||
| FONT FAMILY |
|
|
||||||||||||||
| DIRECTION |
Heading |
Select the required direction from Left to right and Right to left. |
||||||||||||||
|
Subheading |
Select the required direction from Left to right and Right to left. |
|||||||||||||||
| FONT SIZE |
|
|
||||||||||||||
| BORDER |
|
|
||||||||||||||
| Background |
|
|
||||||||||||||
| Colors |
|
|
||||||||||||||
| Section visibility |
|
|||||||||||||||
| SECTION SPACING |
|
|
||||||||||||||
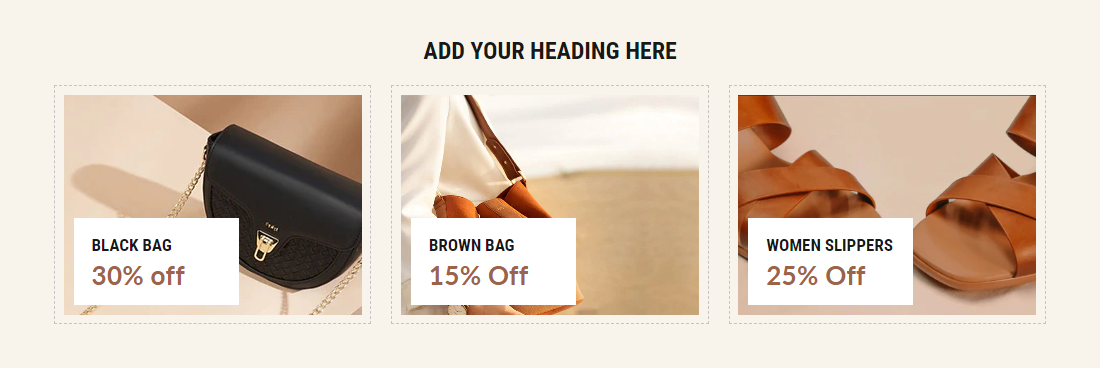
Image gallery
This section represents the image gallery. Users can add up to 6 images to the gallery.

Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select “Image gallery.”
- Select the arrow beside the Image gallery section.
- Click “Add Image.”
- Customize this section by using the setting from the right side of the theme editor as described in the following table.
| Section border |
|
|
||||||||
| Heading |
Enter text to display as a title on the Image gallery. For example: “Brand-new collection.”(Note: Make text bold to show highlight font.) |
|||||||||
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|||||||||
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|||||||||
| Show dotted outline on desktop |
Select this checkbox to show/hide the dotted outline around each image in the section. |
|||||||||
| COLOR |
|
|
||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||
| SECTION SPACING |
|
|
||||||||
Block settings
The block settings below are common to all images.
| Heading |
Enter text to be displayed as a title on the image box. For example: “Men collection.” Note: We recommend adding 30 characters max to make an appealing UI. |
|
| Subheading |
Enter text to display as a subtitle on the image box. Note: We recommend adding 30 characters max to make an appealing UI. |
|
| Background Image |
Select a background image for the image box. Image size of 484 x 284px (pixels) is recommended. |
|
| Link |
Enter a url to redirect the image box. The link opens when a store visitor clicks on this image box. |
|
| COLORS |
Heading |
Select any color for the heading text. |
|
Subheading |
Select any color for the subheading text. |
|
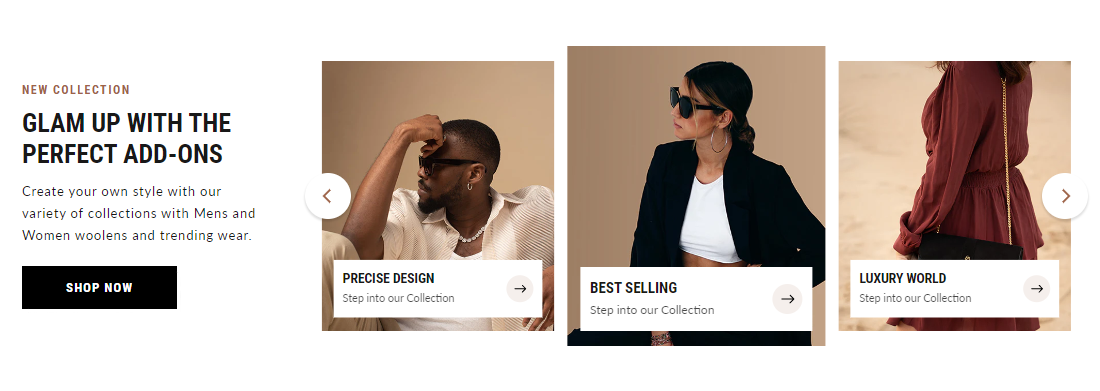
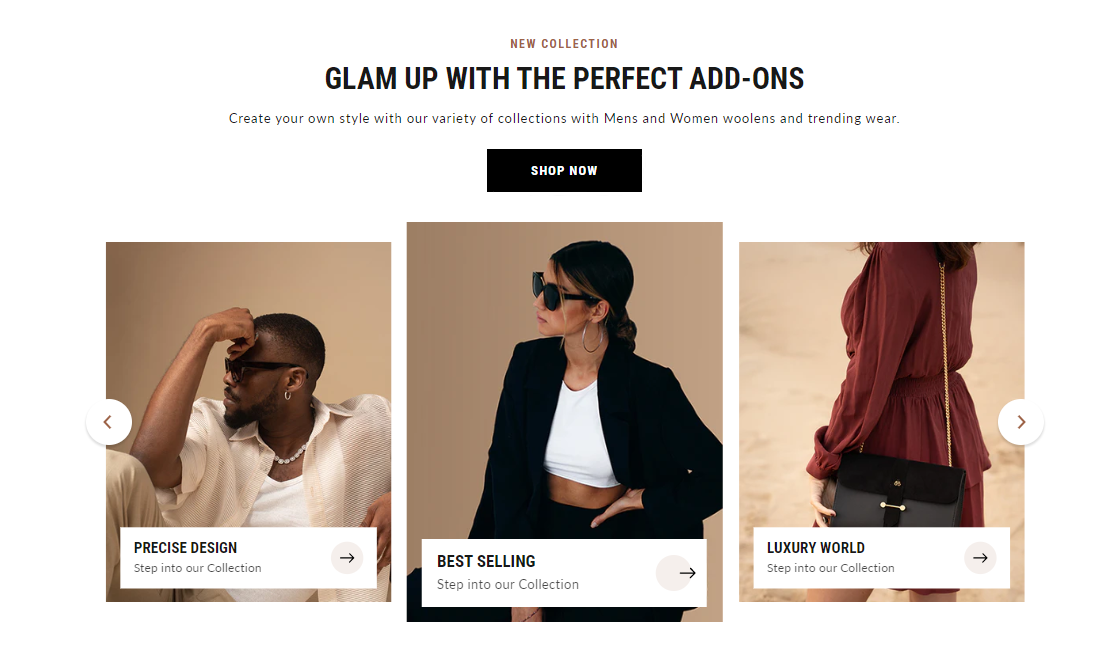
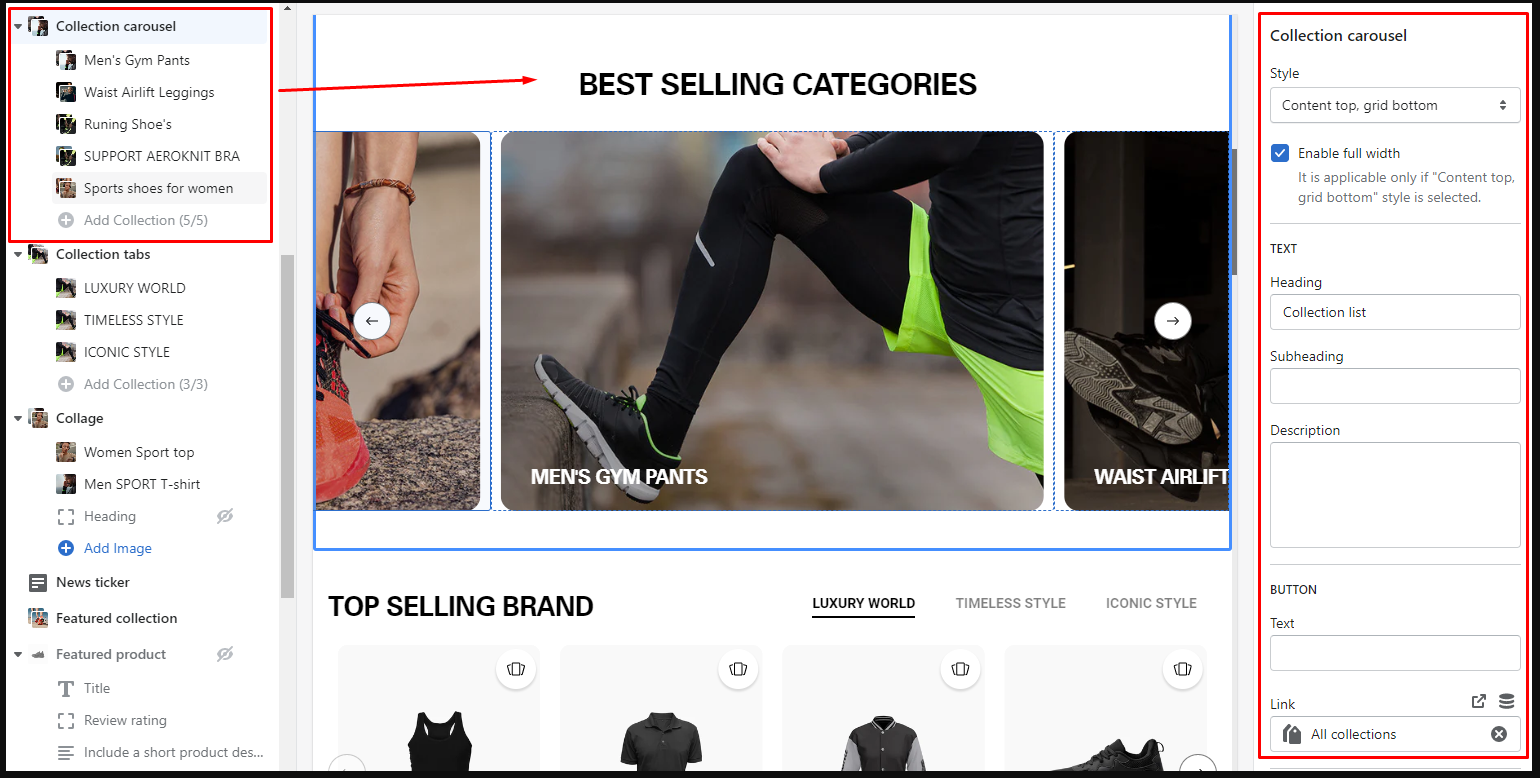
Configure the collection carousel
- Go to Customize theme, and at the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Collection carousel."
- Select the arrow beside it.
- Click “Add Collection” to add the blocks.
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Style |
Select any preferred style from the given two different styles:
|
|||||||||||||
| Enable full width |
Select the checkbox to enable/disable full width of the section. Note: It is applicable only if the "Content top, grid bottom" style is selected |
|||||||||||||
| Number of columns in a row |
Adjust the slider to determine the number of columns to display in a row. |
|||||||||||||
| Emphasize center image |
Select a checkbox to emphasize the center image of the carousel. Note: This will work with style "Content left, grid right" and number of columns in a row is 3. |
|||||||||||||
| Text |
|
|
||||||||||||
| Button |
Text |
Enter text to display over the button. |
||||||||||||
|
Link |
Enter a link to redirect the button. The link opens when a store visitor clicks on this button. Both the button name and link need to be added to display the button. |
|||||||||||||
|
Desktop size |
Select from Default, Small, Medium and Large to show the relevant size of Desktop button. |
|||||||||||||
|
Mobile size |
Select from Default, Small, Medium and Large to show the relevant size of mobile button. |
|||||||||||||
| COLOR |
|
|
||||||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||||||
| SECTION SPACING |
|
|
||||||||||||
Block settings
| Collection |
Select any collection to display in the carousel. |
|||||
| Custom image |
Select the image for your collection, or else the collection image will be displayed by default. Image size of 394 x 530px (pixels) is recommended. |
|||||
| Heading |
Enter text to display as a title on the collection block, or else the default collection title will be displayed by default. |
|||||
| Subheading |
Enter text to display as a subtitle to the collection block, or else the default collection content will be shown by default. |
|||||
| COLORS |
|
|
||||
Configure the collection list
- Go to Customize theme, and at the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Collection list."
- Select the arrow beside it.
- Click “Add Collection” to add the blocks.
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| TEXT |
|
|
||||||||
| COLOR |
|
|
||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||
| SECTION SPACING |
|
|
||||||||
Block settings
| Collection |
Select any collection to display in the list. |
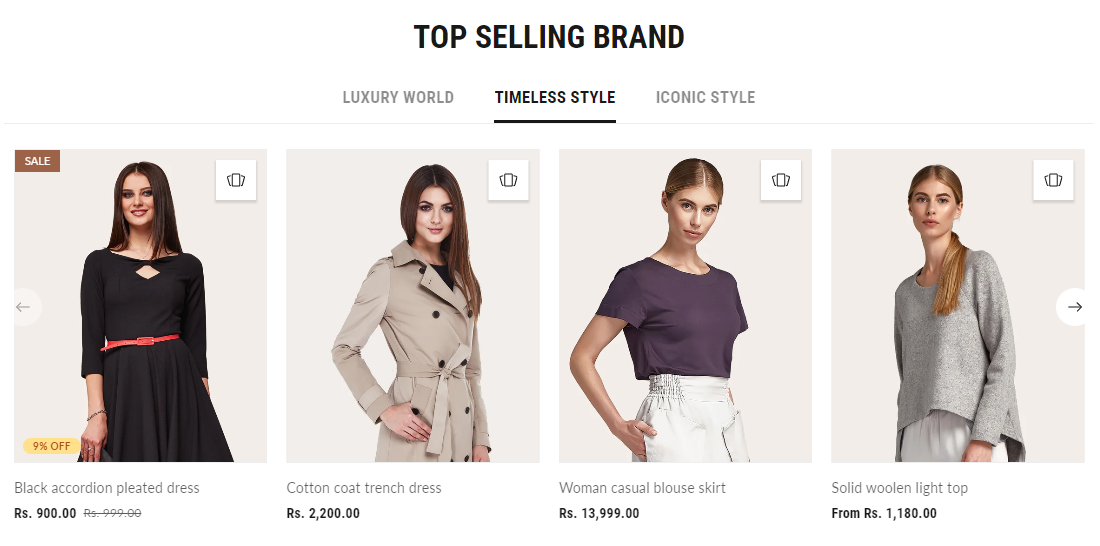
Collection tabs
Yuva theme provides collection tabs that help users to display their three product collections under these tabs. In addition, the Collection tab can be configured using the settings below.

Configure the collection tabs
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Collection tabs."
- Select the arrow beside it.
- Click “Add Collection” to add the tabs.
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Section border |
|
|
||||||||
| Heading |
Enter text to display as a title on the collections tabs. (Note: Make text bold to show highlight font.) |
|||||||||
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|||||||||
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|||||||||
| Heading size |
Select the heading size from small, medium and large. |
|||||||||
| Tabs position |
Select from the options:
|
|||||||||
| Heading and tabs position |
Select from Left, Center and Right to show the heading and tabs position. Note: It will not be applicable with "Right to heading" tabs position |
|||||||||
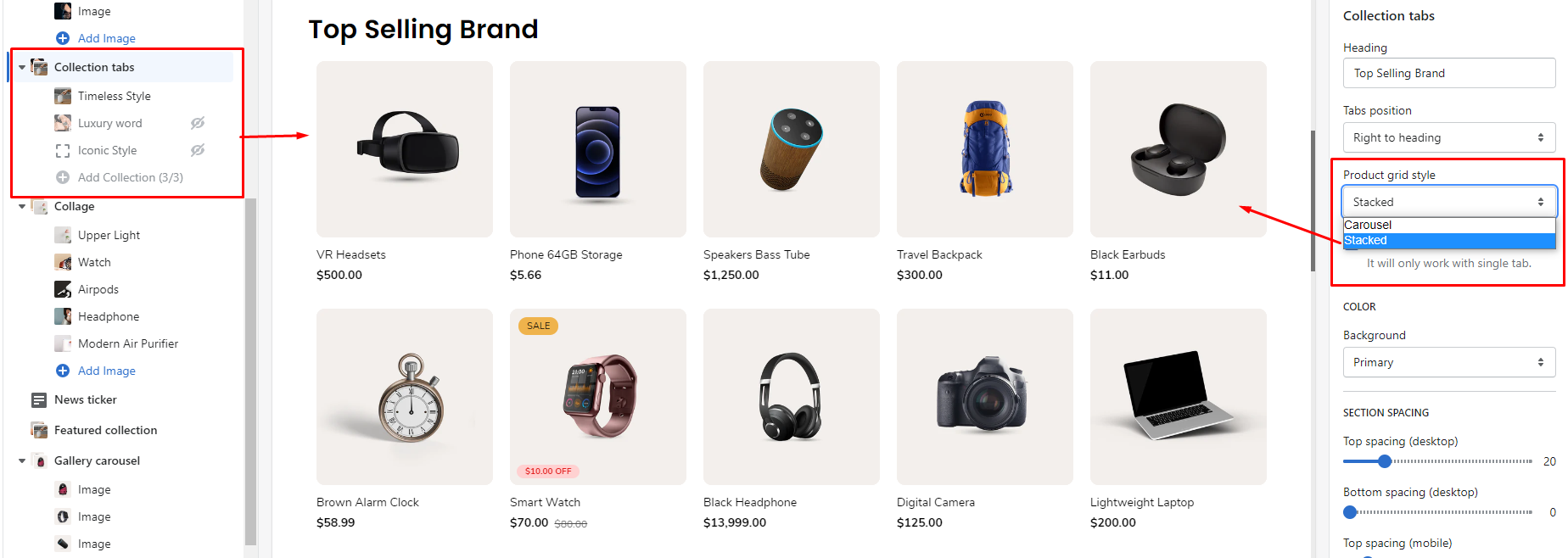
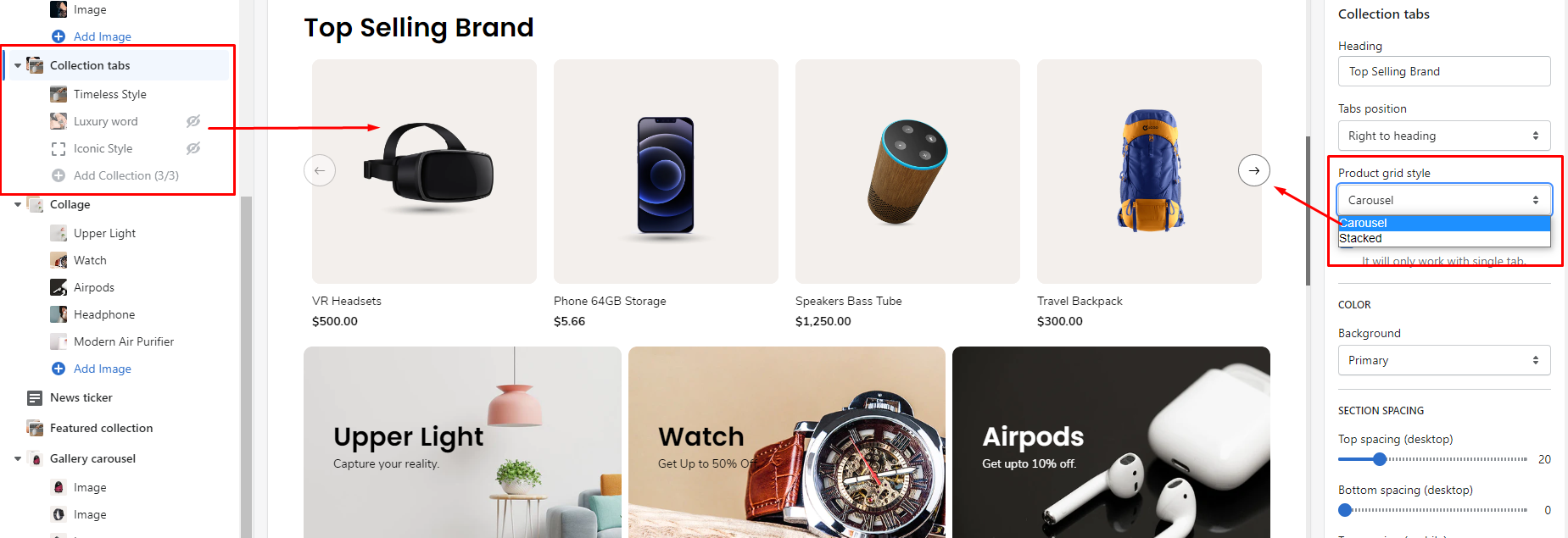
| Product grid style |
Select from Carousel and Stacked to show the products. |
|||||||||
| Products per row |
Select the number of products to show from 4 to 6. |
|||||||||
| Desktop grid radius |
Adjust the range bar to set the borders radius on the desktop. |
|||||||||
| Mobile grid radius |
Adjust the range bar to set the borders radius on the mobile. |
|||||||||
| Desktop grid spacing |
Adjust the range bar to set the gap between columns on the desktop. |
|||||||||
| Mobile grid spacing |
Adjust the range bar to set the gap between columns on the mobile. |
|||||||||
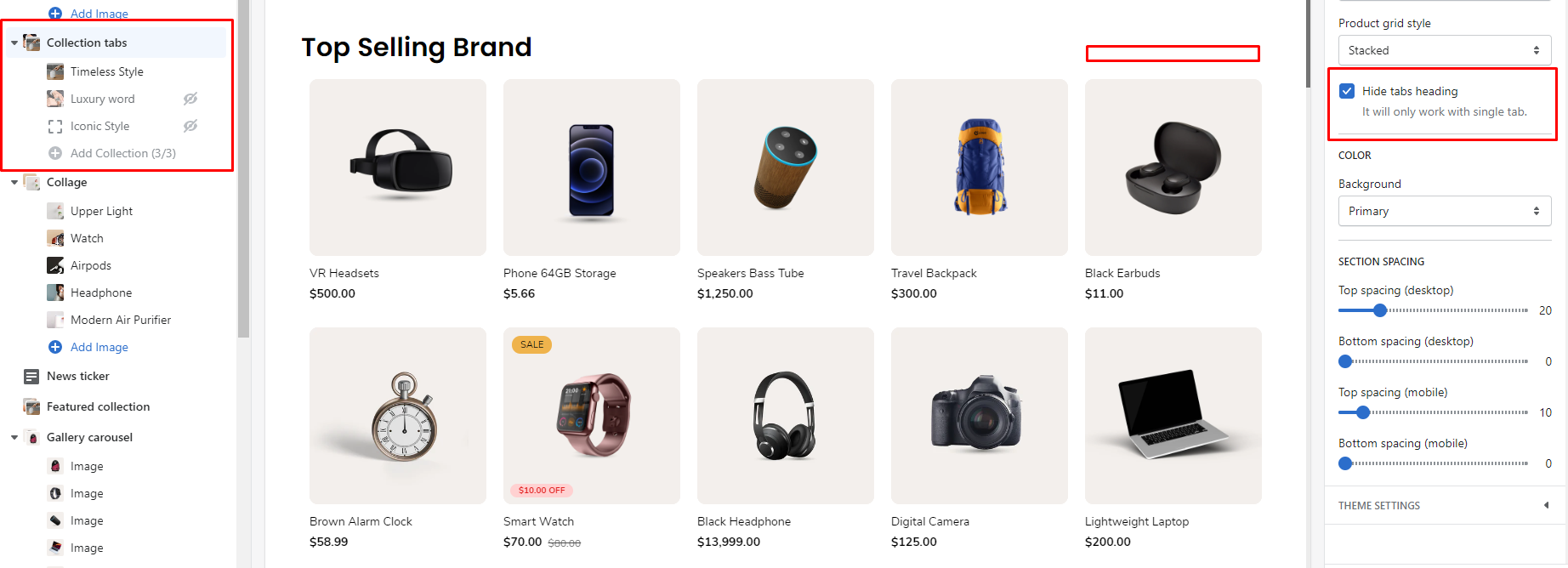
| Hide tabs heading |
Select this checkbox to hide the tab heading in case only one tab is added. |
|||||||||
| Show tabs border |
Select this checkbox to show the border around tabs. |
|||||||||
| View all button |
|
|
||||||||
| Button size |
|
|
||||||||
| COLOR |
|
|
||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||
| SECTION SPACING |
|
|
||||||||



Block settings
| Tab heading |
Enter text to display as a title of the tab, or the collection name will display by default. |
| Collection |
Select any collection to display its list of products. Please note that the tab will only be visible if the selected collection contains at least one product. |
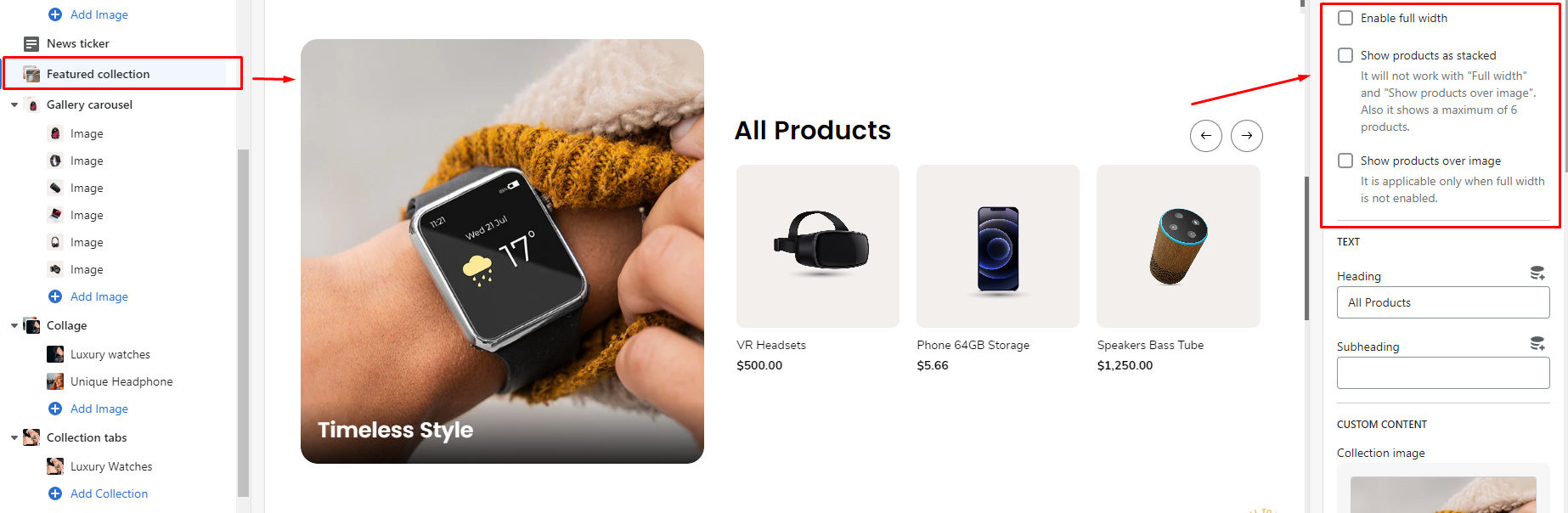
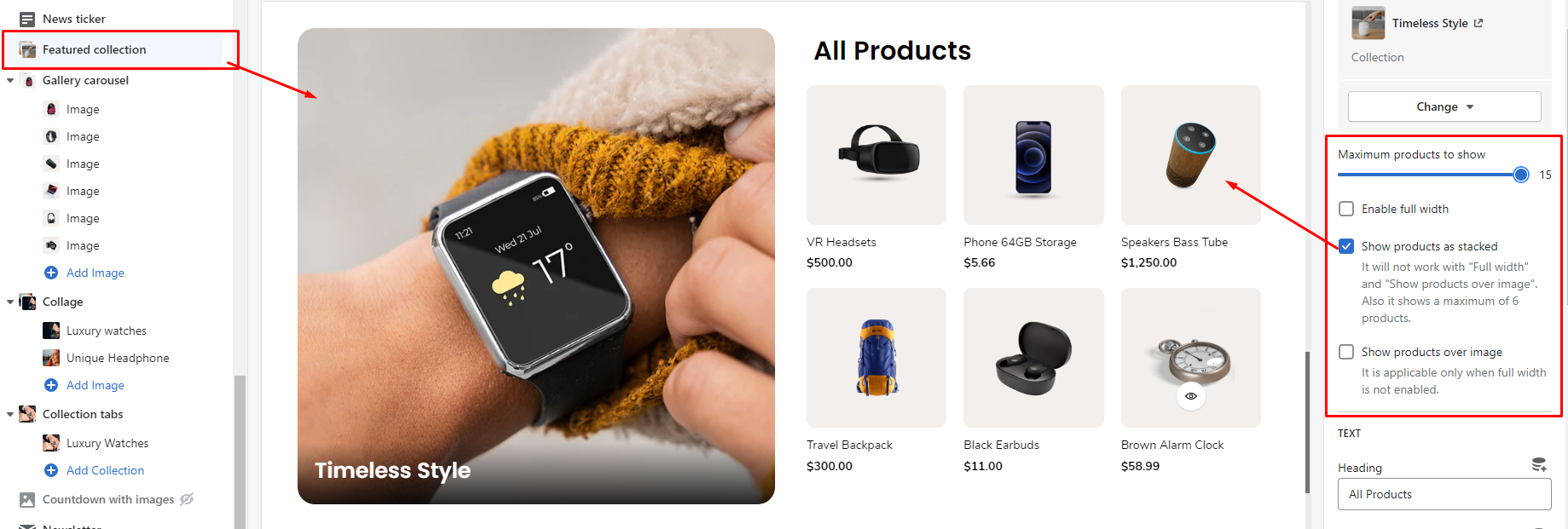
Featured collection
This section displays products from the selected collection. Customize this section by adjusting the content & number of products to show at once in this slider.

Configure the featured collection
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Featured collection."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Section border |
|
|
||||||||||
| Collection |
Select the collection to display its product list. |
|||||||||||
| Maximum products to show |
Set the number of products to display using the product count slider. A minimum of 3 and a maximum of 15 products can be selected here. |
|||||||||||
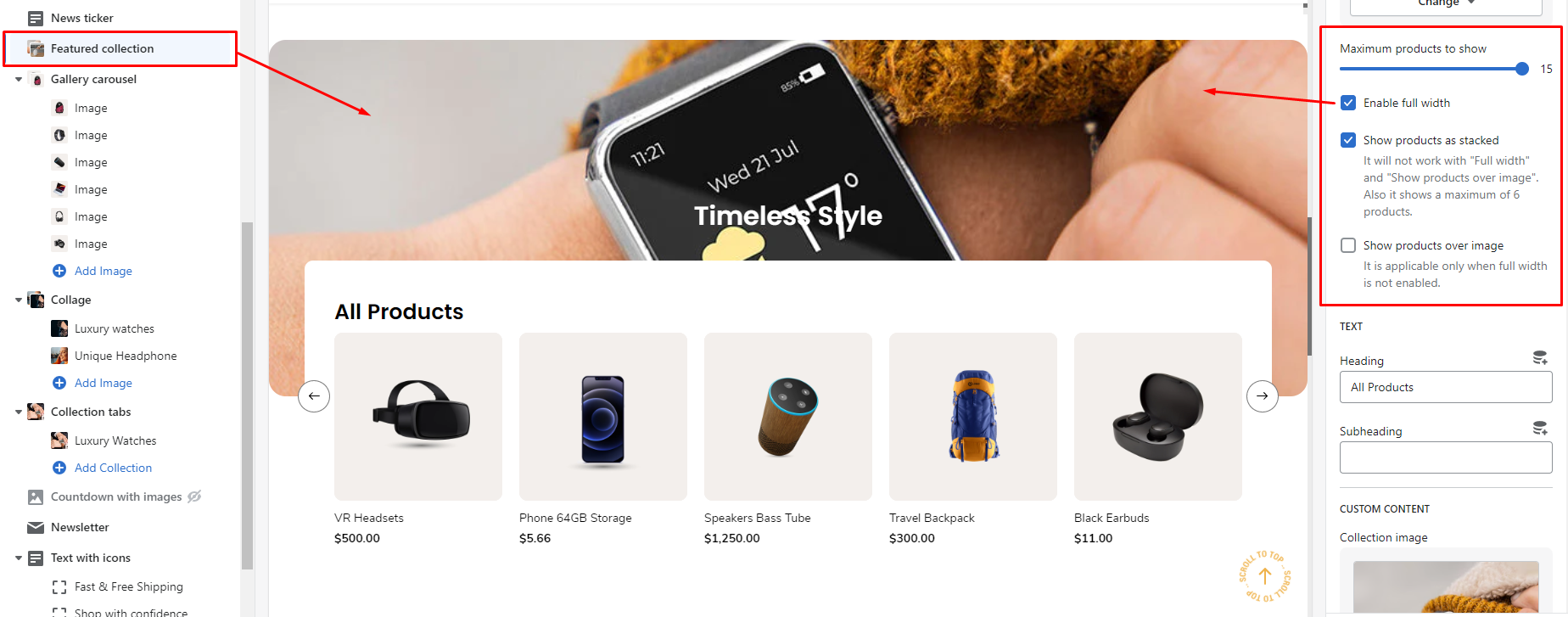
| Enable full width |
Select this checkbox to enable/disable the featured collection in the full-width display. |
|||||||||||
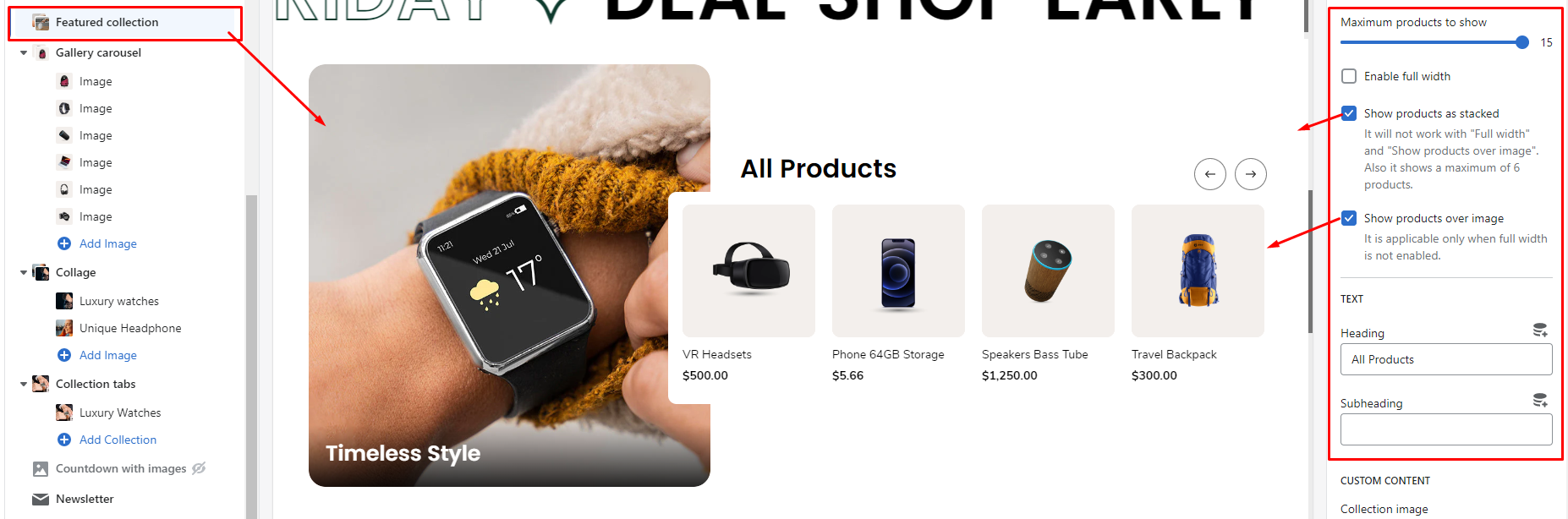
| Show products as stacked |
Select this checkbox to display theproducts as stacked in the right side of collection image. Note:It will not work with "Full width" and "Show products over image". Also it shows a maximum of 6 products. |
|||||||||||
| Show products over image |
Select this checkbox to show the products above the collection box. Note: It is applicable only when full width is not enabled. |
|||||||||||
| Desktop grid radius |
Adjust the range bar to set the borders radius on the desktop. |
|||||||||||
| Mobile grid radius |
Adjust the range bar to set the borders radius on the mobile. |
|||||||||||
| Desktop grid spacing |
Adjust the range bar to set the gap between columns on the desktop. |
|||||||||||
| Mobile grid spacing |
Adjust the range bar to set the gap between columns on the mobile. |
|||||||||||
| Text |
|
|
||||||||||
| Custom content |
Collection image |
Select an image to show as a collection image in the left box of the design or, else, the featured collection’s image shows here by default. Note: Image size of 708 x 680px (pixels) is recommended. |
||||||||||
|
Collection title |
Enter text to display as a collection title, or else the featured collection’s name displays here by default. |
|||||||||||
|
Hide collection description |
Select this checkbox to hide the collection description from the collection image. |
|||||||||||
|
Collection description |
Enter text to display as a collection description, or else the featured collection’s description displays here by default. |
|||||||||||
| COLOR |
|
|
||||||||||
| Collection title |
Select any color for the collection title shown above the collection or custom image. |
|||||||||||
| Collection description |
Select any color for the collection description shown above the collection or custom image. |
|||||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||||
| SECTION SPACING |
|
|
||||||||||




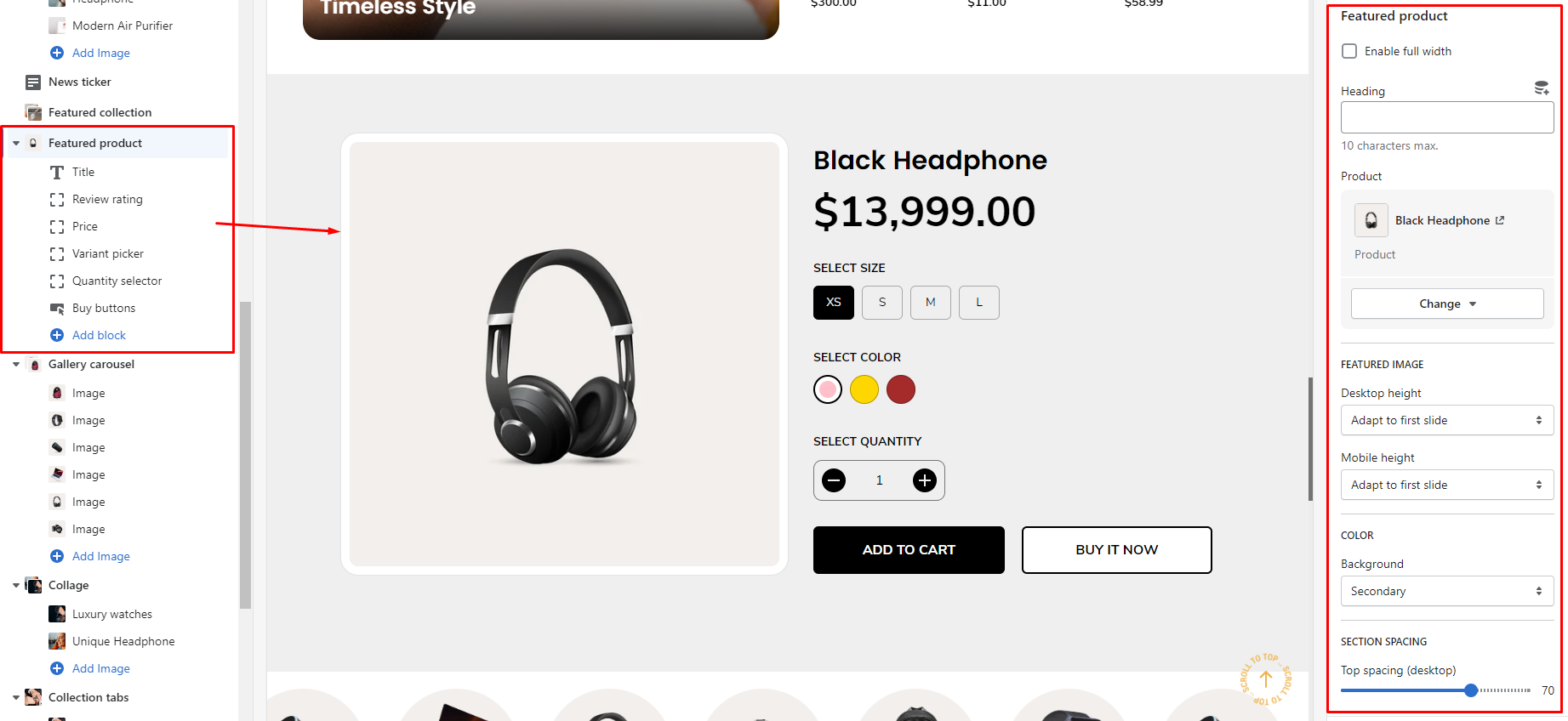
Featured product
This section shows the best products in the store as a mini page on the front of the store.
Please note that all other blocks except “Text” & “Custom liquid” can be added only once.

Configure featured product
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Featured product."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
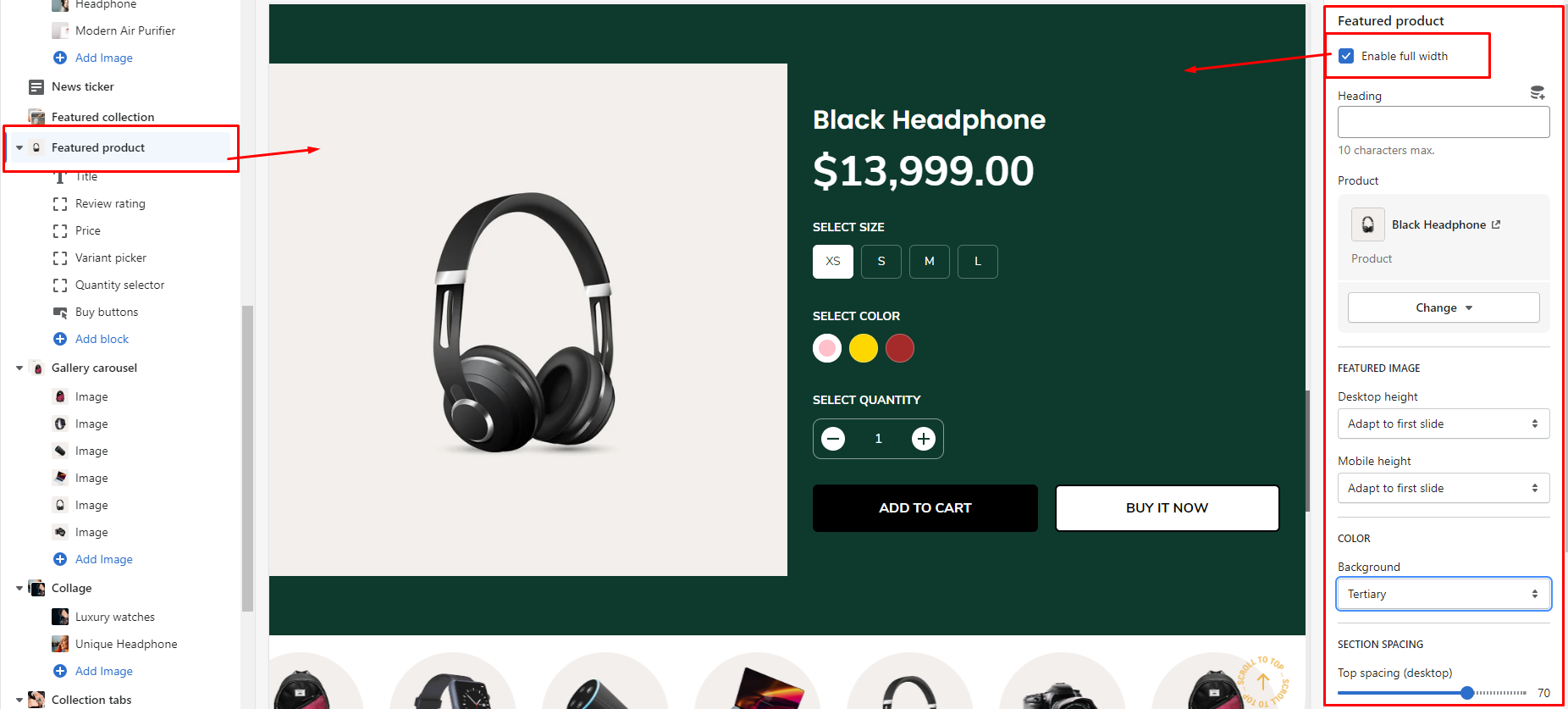
| Enable full width |
Select the checkbox to enable/disable full width of the section. |
|||||||||
| Section border |
|
|
||||||||
| Heading |
Enter text to display on the left side of the featured product image box. Please note that a maximum of ten characters can be added to make the UI appealing. |
|||||||||
| Enable heading marquee |
Select this checkbox to show the heading text in rotational form. |
|||||||||
| Marquee speed |
Adjust the slider to set the marquee text speed in between 1 second to 30 seconds. |
|||||||||
| Product |
Select any product to showcase in the featured product section. This product can be changed/removed at any time using the change button. |
|||||||||
| FEATURED IMAGE |
Position |
Select from Left and Right to change the featured product image position. |
||||||||
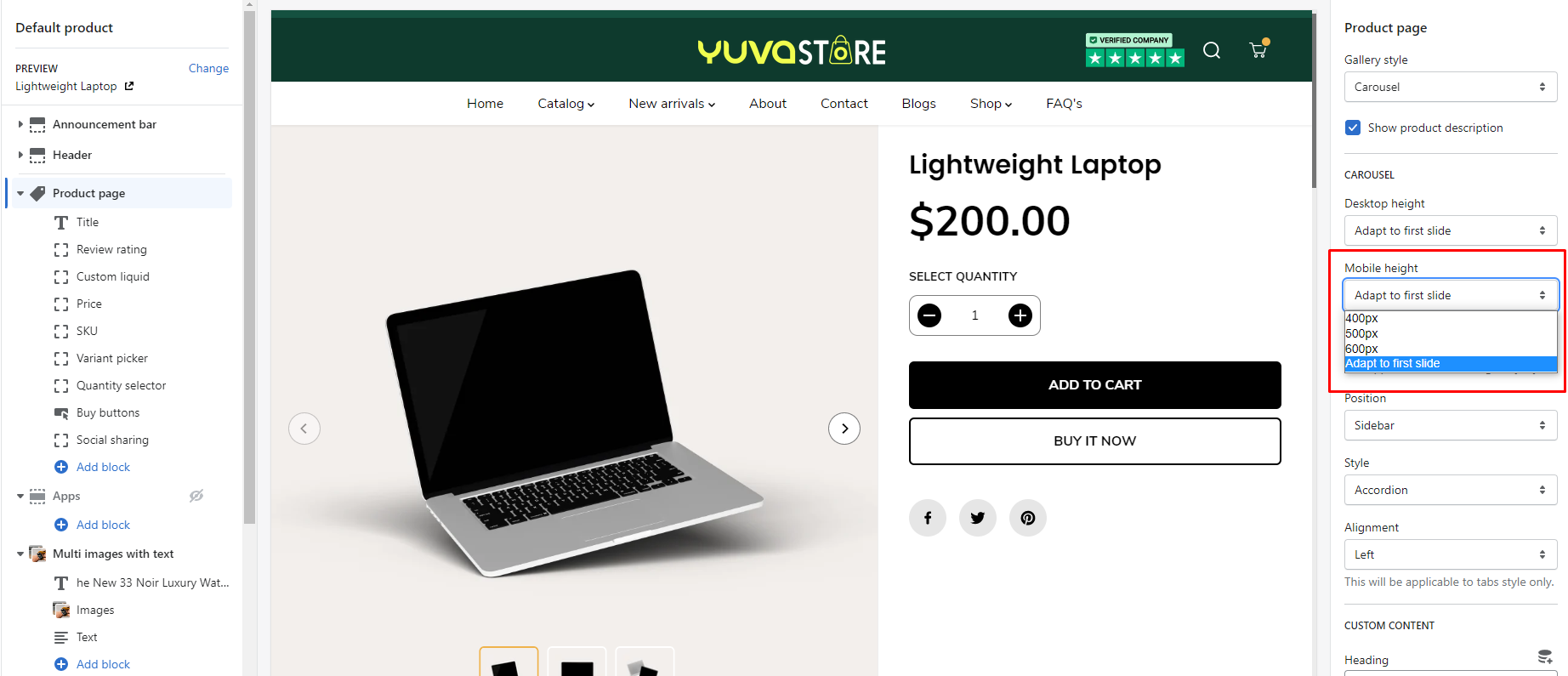
|
Desktop height |
Select image height from following options to show relevant height on desktop view:
|
|||||||||
|
Mobile height |
Select image height from following options to show relevant height on mobile view:
|
|||||||||
| COLOR |
|
|
||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||
| Icon over section |
|
|
||||||||
| Icon position |
|
|
||||||||
| Icon color |
Choose the icon color. |
|||||||||
| SECTION SPACING |
|
|
||||||||


Featured product blocks
It has the following types of blocks:
| Title |
It displays the selected product’s title inside the Featured product section. It has no customizable block settings available. |
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
| Text |
Enter any additional text to display in this featured product section. To display dynamic data, like product Title or Vendor, select the Insert dynamic source icon shown next to the Text box and select any metafield to add here. For more understanding, refer to Metafields. |
| Review rating |
Show customer reviews and ratings for the particular product. |
| SKU |
It displays the product’s SKU. Refer to Product details. |
| Price |
It displays a product’s price inside the “Featured product” section. It has no customizable block settings available. |
| Variant picker |
Displays a variant picker for selecting variants of a product inside the “Featured product” section. It has no customizable block settings available. Please refer to Theme settings > Product for the different variants styles (Dropdown and Color swatches). |
| Quantity selector |
It displays a quantity selector, inside the featured product section, for choosing the number of products to purchase. It has no customizable block settings available. |
| Buy buttons |
It shows the “Add to cart” and “Buy now” buttons in the featured product. Show dynamic checkout button Select checkbox "Show dynamic checkout button" checkbox to show a button with the user's preferred payment method, in addition to “Add to cart” button, inside the featured product section. For more understanding, refer to Dynamic checkout button. Enable ATC full width Select checkbox next to “Enable ATC ful width” to show full sized buttons. |
| Social sharing |
Select to add social icons for sharing the product on them. |
| Custom liquid |
This section is used to add the custom liquid code for any advanced customizations like app snippets. Refer to Shopify developers: Custom liquid reference (opens new window). |
| Short videos |
Heading Add any text for the heading. Video 1-4 Select videos to represent the products in action. |
| Countdown |
Sale end date Enter any future’s date. The end date must be set to a future date and include the following format: MM/DD/YYYY Example: 12/20/2025. Heading Add any text for the heading. |
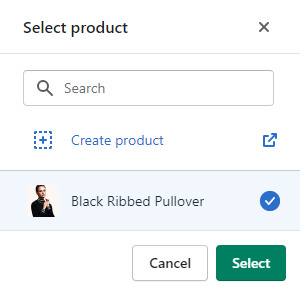
Add products in the featured product section
To add a product to the featured product section, follow these guidelines:
- Go to Featured product > Product, choose Select product, and then select one of the following options.
- To find a product, type the product's name in the Search text box, select product and then click on Select.
- To create a product, select Create product to open the Add product menu on the Shopify store's admin page.

Modify products in the featured product section
To modify a product in the featured product section, follow these guidelines:
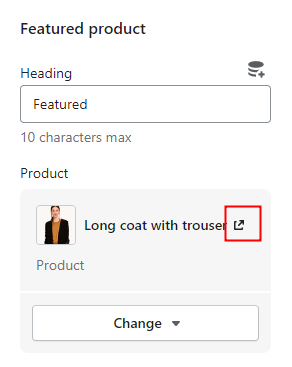
Edit a product’s details
Click on the link shown next to the selected product in the editor. This link opens the product editor on the Shopify store's admin page. Use the editor to modify the product details.
For more understanding, refer to Product details

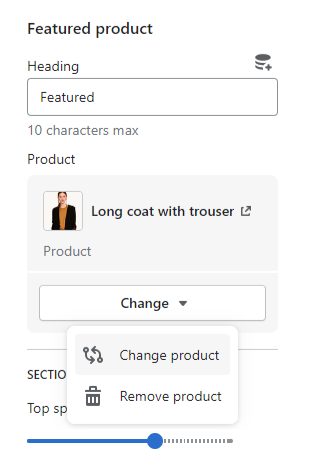
Change product
Click on Change dropdown, select Change product, and then select one of the following options.
- To find a product, type the product's name in the Search text box.
- To create a product, select Create product link to open Add product menu on the Shopify store's admin page and enter products’ details.
For more understanding, refer to Shopify help: Adding and updating products.
- Select the required product from the list of products, and click on the Select button.

Remove a product from the section
Select the Change dropdown, and then choose Remove product.
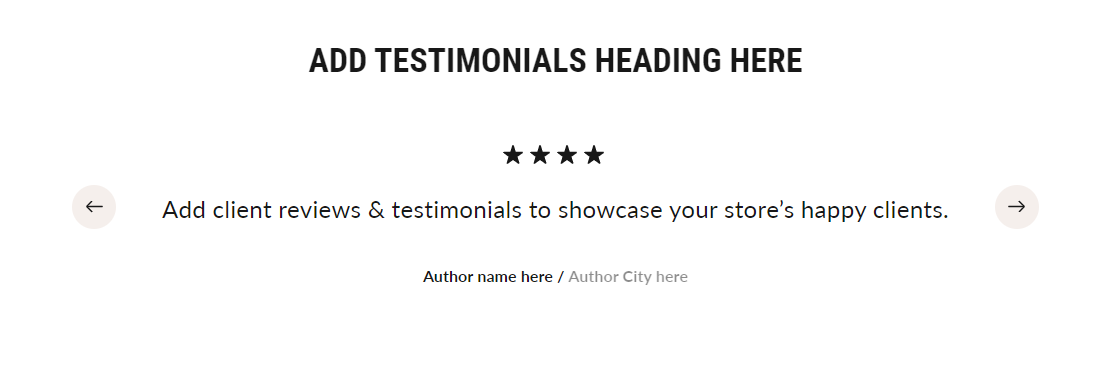
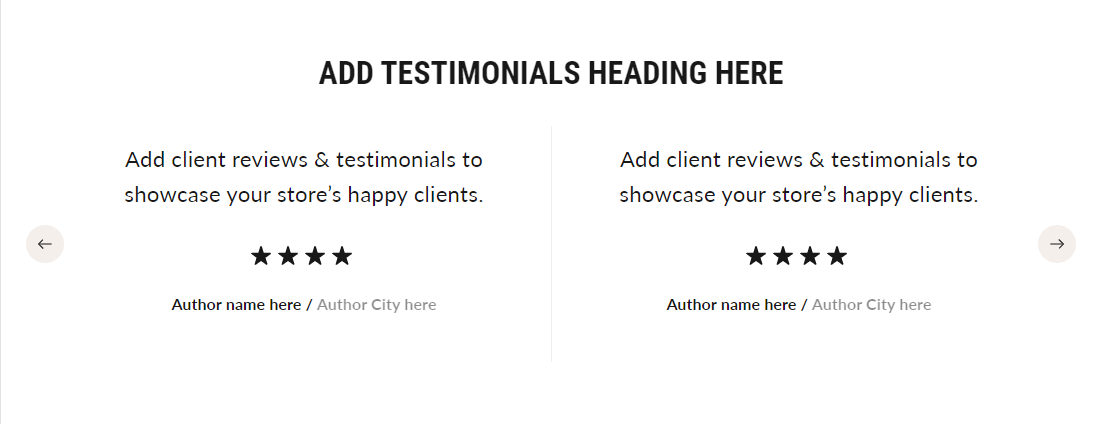
Testimonials
This section is used in the form of a slider to add reviews and feedback from happy customers. You can add up to 5 quotes under this section. There are two styles of testimonials:
- One column

- Two columns

Configure the testimonials
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Testimonials."
- Click on “Add Quote” to add the blocks.
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Heading |
Enter text to show as heading text above the quotes.(Note: Make text bold to show highlight font.) |
|||||||||
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|||||||||
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|||||||||
| Heading size |
Select from small, medium or large to determine the heading size. |
|||||||||
| Style |
Select from Classic and Modern styles to display the testimonials. |
|||||||||
| Desktop column count |
Choose the number of columns in which you want to show your testimonial section. For instance, you can choose ‘one column’ or ‘two columns’ as per your preferences. |
|||||||||
| Carousel navigation |
Select arrows or dots to navigate through the carousel. |
|||||||||
| Shop top border |
Select this checkbox to show/hide the border on top of the testimonials section. |
|||||||||
| Show bottom border |
Select this checkbox to show/hide the border on the bottom of the testimonials section. |
|||||||||
| COLOR |
|
|
||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||
| SECTION SPACING |
|
|
||||||||
Quote settings
The common settings to set up quotes are as follows:
| Star rating |
Adjust the slider to add stars on the quotes. |
| Message |
Add the feedback/message given by the customer about the product. |
| Author |
Add text to display the name of the author/client. |
| Author city |
Add the city name where the author/client lives. |
| Author image |
Select the image of the author/client. You can change or remove it using the change button. Note: An image size of 90 x 90px (pixels) is recommended. |
| Feedback video>Video |
Select any video from the store library. |
| Button text |
Enter any text to show near the video. For e.g. Play. |
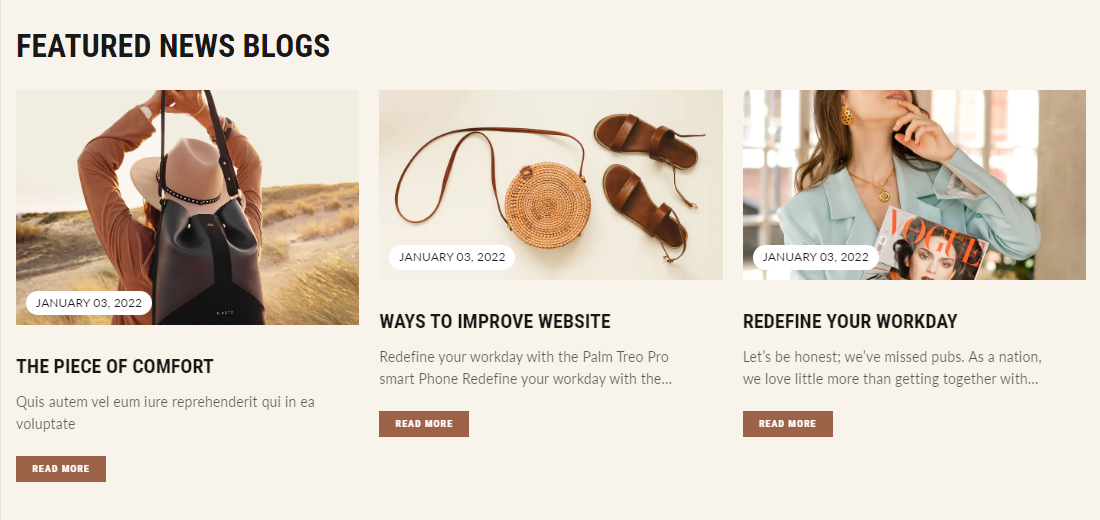
Featured posts
This section shows the list of recent blogs on the home page. Up to 3 posts can be added here. Users can use these blog posts to write about new products, collections, promotions, or other news.
Refer to Shopify help: Blogs (opens new window)
Configure the featured posts section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Featured posts."
- Click on “Add Post to add the blocks.
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Show content as overlay |
Select this checkbox to show posts text above the post image. |
|||||||||
| Show article published date |
Select this checkbox to show the article’s published date. |
|||||||||
| Heading |
Enter the text to be displayed as the title on the Featured Posts section. (Note: Make text bold to show highlight font.) |
|||||||||
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|||||||||
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|||||||||
| Button |
|
|
||||||||
| Card |
|
|
||||||||
| COLOR |
|
|
||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||
| SECTION SPACING |
|
|
||||||||
Block settings
There is a similar setting for all three blocks -
| Select post |
Select the article.
|
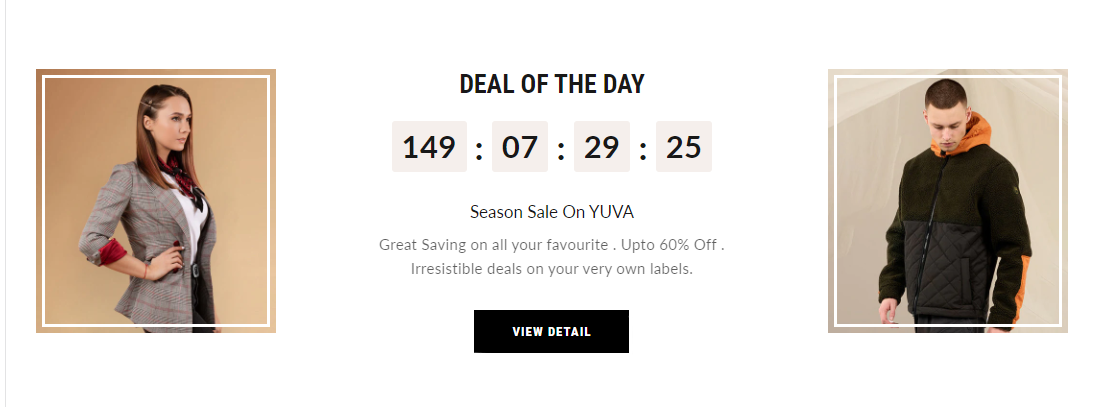
Countdown with images
This section displays customized images of products or collections on sale at the sales counter.

Configure the countdown with images
-
Go to Customize theme. At the top of the page, click the dropdown to select a Home page template.
-
From the left side menu, select "Countdown with images."
-
Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Show as banner |
Select this checkbox to show/hide this section as a banner. |
|||||||||||||||||||||||
| Enable fullwidth banner |
Select this checkbox to show banner in full width. Note: Fullwidth banner will work when the 'Show as banner' is checked. |
|||||||||||||||||||||||
| Enable fullwidth content |
Select this checkbox to show the countdown content in the full width. |
|||||||||||||||||||||||
| Heading |
Enter text to display as a title to attract the store visitors. (Note: Make text bold to show highlight font.) |
|||||||||||||||||||||||
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|||||||||||||||||||||||
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|||||||||||||||||||||||
| Heading size |
Select from small, medium or large to determine the heading size. |
|||||||||||||||||||||||
| Subheading |
Enter text to display as a subtitle. |
|||||||||||||||||||||||
| Description |
Enter text providing sales and offering details to the customers. |
|||||||||||||||||||||||
| End date |
Enter the sale end date in the DD/MM/YYYY format for the timer. It must be set to a future date, as it will specify the sale period. |
|||||||||||||||||||||||
| Hide section when date is passed |
Select this checkbox to hide this section, when the countdown date passes. |
|||||||||||||||||||||||
| Banner content position |
Select from the multiple options to show the banner content position. |
|||||||||||||||||||||||
| Button | Text |
Enter text to display over the button. |
||||||||||||||||||||||
| Link |
Enter a url to redirect the button. The link opens when a store visitor clicks on this button. Both the button name and link need to be added to display the button. |
|||||||||||||||||||||||
| Desktop size |
Select from Default, Small, Medium and Large to show the relevant size of desktop button. |
|||||||||||||||||||||||
| Mobile size |
Select from Default, Small, Medium and Large to show the relevant size of mobile button. |
|||||||||||||||||||||||
| MEDIA | Left image |
Select an image to show on the left side of the timer. Note: Image size of 410 x 450px (pixels) is recommended. |
||||||||||||||||||||||
| Right image |
Select an image to show on the right side of the timer. Note: Image size of 410 x 450px (pixels) is recommended. |
|||||||||||||||||||||||
| Mobile image |
Select an image to show on the mobile view. |
|||||||||||||||||||||||
| COLORS |
|
|
||||||||||||||||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||||||||||||||||
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
||||||||||||||||||||||
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|||||||||||||||||||||||
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|||||||||||||||||||||||
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|||||||||||||||||||||||
Text with icons
This section is used to display informational banners. You can add a maximum of 4 blocks under this section.
Configure the text with icons
-
Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
-
From the left side menu, select "Text with icons."
-
Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Enable small container |
Select this checkbox to show small container, that is used to reduce the width of the section. |
|||||||||||
| Section border |
|
|
||||||||||
| COLUMN |
|
|
||||||||||
| Space between icon and content |
|
|
||||||||||
| Border |
|
|
||||||||||
| ICON |
|
|
||||||||||
| COLOR |
|
|
||||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||||
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
||||||||||
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|||||||||||
| Top spacing (mobile) |
Adjust the slider to add spacing from the top of the section on the mobile. |
|||||||||||
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|||||||||||
Block settings
The common settings for the block having text with icons are:
| Icon |
Add a relevant icon to your block. It has a list of icons available in the dropdown. |
| Heading |
Add a heading to your block. |
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
| Heading size |
Choose the heading size from the available list of options. |
| Sub text |
Add text to show below the heading. |
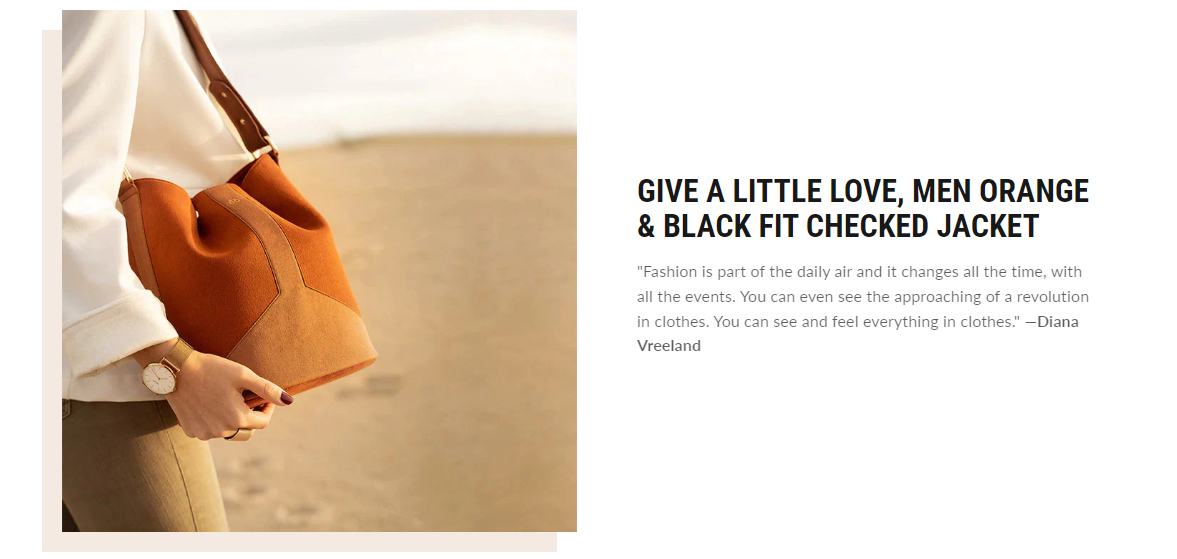
Image with text
Users can use this section to add one image with text to showcase stories or to show any kind of text content.

Configure the image with the text section
-
Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
-
From the left side menu, select "Image with text."
-
Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Enable full width | Select this checkbox to show this section in full width. | |||||||||
| Section border |
|
|
||||||||
| MEDIA | Image 1 |
Add any image to showcase on the left side. Note: An image size of 550 x 510px (pixels) is recommended. |
||||||||
| Show image shadow |
Select this checkbox to show/hide the shadow on the image. Note: Image size of 295 x 315px (pixels) is recommended. |
|||||||||
| Enable image zoom animation |
Select this checkbox to enable the animation on the image hover. |
|||||||||
| Image alignment |
Select the left or right alignment of the images from the dropdown. |
|||||||||
| Height |
Select from the given multiple options to choose the image height. |
|||||||||
| Icon over section |
|
|
||||||||
| Icon position |
|
|
||||||||
| Icon color |
Choose the icon color. |
|||||||||
| CONTENT | Position |
Select from Top, Middle and Bottom to choose the content position with respective to the image. |
||||||||
| COLOR |
|
|
||||||||
| Shadow color |
Select any color for the image’s shadow. |
|||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing from the top of the section on the desktop. |
||||||||
| Bottom spacing (desktop) |
Adjust the slider to add spacing from the bottom of the section on the desktop. |
|||||||||
| Top spacing (mobile) |
Adjust the slider to add spacing from the top of the section on the mobile. |
|||||||||
| Bottom spacing (mobile) |
Adjust the slider to add spacing from the bottom of the section on the mobile. |
|||||||||
Block settings
It has three types of blocks-
-
Heading Add a title or heading.
(Note: Make text bold to show highlight font.)
Highlight font Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography.
Heading size Choose the heading size from the available list of options including h1 to h6.
Heading tag Specify heading code types for SEO and search engines for crawling purposes.
-
Icon with text
Icon Select any icon from the list of icons.
Heading Add text to display as a title in the section.
Description Enter a suitable description text in the rich text editor.
- Text > Description: Enter a description in the rich text editor.
- Stat box
-
Heading Add a title or heading in the overlapping box.
Content Add text to display as content in the overlapping box.
-
Button
Text Enter any text to appear as the button text.
Link Add link to redirect the button.
Desktop size Select from Default, Small, Medium and Large to show the relevant size of the desktop button.
Mobile size Select from Default, Small, Medium and Large to show the relevant size of mobile button.
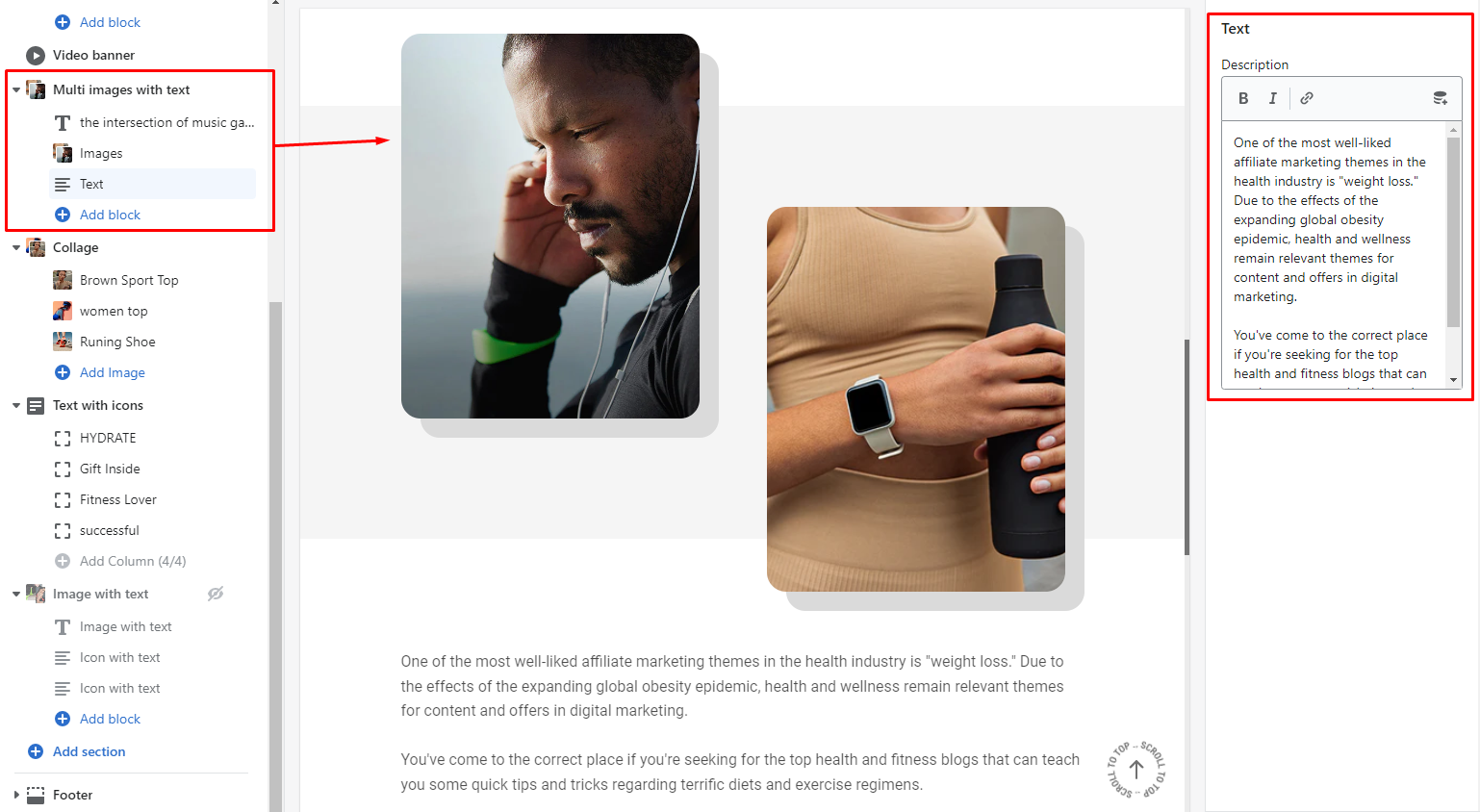
Multi images with text
Users can use this section to add two images with text to showcase stories or to show any kind of text content.

Configure the image with the text section
-
Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
-
From the left side menu, select "Multi image with text."
-
Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Text alignment |
Select from Left, Center and Right to choose the text alignment. |
|
| Section visibility |
Select the visibility of section from the following options:
|
|
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing from the top of the section on the desktop. |
| Bottom spacing (desktop) |
Adjust the slider to add spacing from the bottom of the section on the desktop. |
|
| Top spacing (mobile) |
Adjust the slider to add spacing from the top of the section on the mobile. |
|
| Bottom spacing (mobile) |
Adjust the slider to add spacing from the bottom of the section on the mobile. |
|
Block settings
It has three types of blocks-
-
Heading Enter any text to appear as the title.
(Note: Make text bold to show highlight font.)
Highlight font Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography.
Heading tag Specify heading code types for SEO and search engines for crawling purposes.
Heading size Choose from small, medium or large to determine the heading size.
-
Text > Description: Enter a description in the rich text editor.
-
Button
Text Enter any text to appear as the button text.
Link Add link to redirect the button.
Desktop size Select from Default, Small, Medium and Large to show the relevant size of the desktop button.
Mobile size Select from Default, Small, Medium and Large to show the relevant size of mobile button.
-
Images
| First image |
Add any image to showcase as first image. |
|
| Second image |
Add any image to showcase as second image. |
|
| Show images shadow |
Select this checkbox to show/hide the shadow on the image. |
|
| COLORS |
Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
|
Shadow color |
Select any color to set as shadow color of the image. |
|
Rich text
This section is used to add one full-width block of text. There are two types of blocks:
- Text
- Page
Configure the rich text section
-
Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
-
From the left side menu, select "Rich text."
-
Click on “Add block.”
-
Customize this section by using the setting on the right side of the theme editor, as described in the following table.
- Primary
- Secondary
- Tertiary
- Quaternary
- Gradient
- always
- Small devices only(On selecting this, the section will be visible on mobile devices only.)
- Large devices only
| Desktop content width |
Select from small, medium or large to determine the content width on the desktop view. |
|||
| Text alignment |
Select the alignment of the text to the left, right, or center. |
|||
| COLOR |
|
|
||
| Section visibility |
Select the visibility of section from the following options: |
|||
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
||
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|||
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|||
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|||
Text block settings
| Heading |
Add text to display as a title in the section. (Note: Make text bold to show highlight font.) |
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
| Heading size |
Choose the heading size from available list of options. |
| Description |
Enter a suitable description to display in this section. |
Page block settings
| Heading |
Add text to display as a title in the section. (Note: Make text bold to show highlight font.) |
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
| Heading size |
Choose the heading size from available list of options. |
| Page |
Select any page to show its content (These pages are created in Shopify pages) To understand pages in Shopify, refer to Pages. |
Custom liquid
Use the section to add Custom liquid code, like app snippets for creating advanced customizations for your store. We highly recommend hiring an expert in case you’re not comfortable editing Custom liquid code.
For more understanding, refer to Shopify developers: Liquid reference.
Configure the custom liquid section
-
Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
-
From the left side menu, select "Custom liquid."
-
Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Liquid |
Enter the liquid template language code. For more understanding, refer to Shopify developers: Liquid reference. |
|||
| Style |
Set the alignment of the section to the left, center, or right. |
|||
| COLOR |
|
|
||
| Section visibility |
Select the visibility of section from the following options:
|
|||
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
||
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|||
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|||
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|||
Collapsible content
This section shows the text content in collapsible form like FAQ. A maximum of 6 blocks can be added here.

Configure the collapsible content
- Go to Customize theme. At the top of the page, click on the dropdown menu to select a template that contains a collapsible content section. For example, select the Home page template.
- From the left side menu, select Collapsible content.
- Click the Collapsible row to add a new block.
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Section border |
|
|
||||||||
| Heading |
Add text to display as a title in the section. (Note: Make text bold to show highlight font.) |
|||||||||
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|||||||||
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|||||||||
| COLOR |
Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
||||||||
|
Row heading background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
|||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||
| SECTION SPACING |
|
|
||||||||
Block settings
| Heading |
Enter a suitable text to show as a title inside the collapsible row. |
| Description |
Enter a suitable text to show as the content inside the collapsible row. |
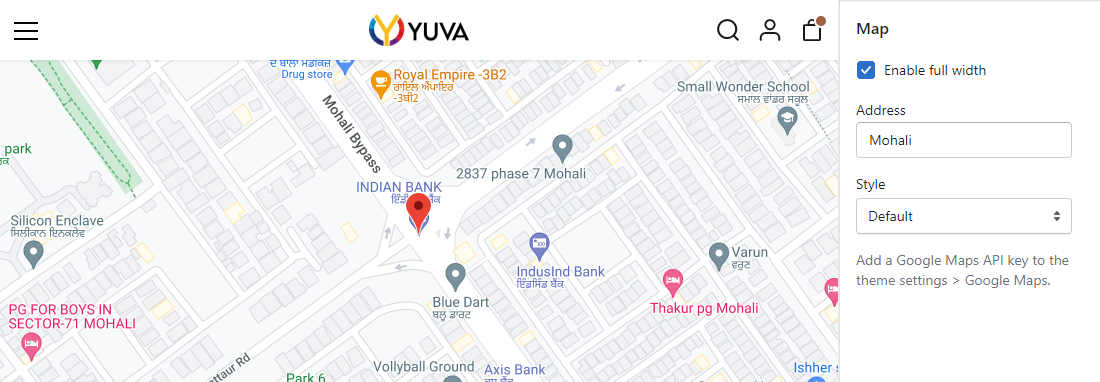
Map
This section represents the map that can be used to show the store location.

Configure the map section
-
Go to Customize theme. At the top of the page, click on the dropdown menu to select a template that contains a map section. For example, select the Home page template.
-
From the left side menu, select "Map."
-
Configure the section using the following settings:
Map settings
| Enable full width |
Select this checkbox to show/hide the map in the full-width display. |
|
| Address |
Type the address you want to show in the maps. |
|
| Style |
Choose map style from given options such as default, satellite, hybrid, and terrain. To show the map, you have to add a 'Google maps API key' to the Theme settings > Google Maps section. |
|
| Image |
Select any image to display, in case the map does not load. |
|
| DESKTOP LAYOUT |
Content position |
Select from multiple given options to choose the content position. |
|
Height |
Select from multiple given options to choose the image height. |
|
| MOBILE LAYOUT |
Content position |
Select from Overlay or Below map to choose the content position. |
|
Height |
Select from multiple given options to choose the image height. |
|
| COLOR |
Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
| Section visibility |
Select the visibility of section from the following options:
|
|
Block settings
It has three types of blocks-
-
Heading: Add a title or heading.
Heading tag: Specify heading code types for SEO and search engines for crawling purposes.
-
Subheading: Add any text to show as subheading.
-
Text > Description: Enter a description in the rich text editor.
-
Button
Text Enter any text to appear as the button text.
Link Add link to redirect the button.
Show as link Select this checkbox to show button as a link.
Note: You must add the “Google maps API key” in the theme settings for the maps. To understand how to add the “Google maps API key,” refer to the below description.
Google Maps API key steps
Using API keys:
Google Maps platform products are protected from unauthorized use by limiting API calls to people with the proper authentication credentials. These are in the form of an API key - a unique alphanumeric string that associates a Google billing account with the project and the specific API/SDK.
This guide displays how to create, restrict, and use your API Key for the “Google Maps platform.”
Before you start:
Before you begin using the “Maps JavaScript API,” you need a project with a billing account and the “Maps JavaScript API” enabled. To understand more, see Set up in Cloud Console.
- Create a new: “Google cloud project” in the Cloud console: Create new project
- On the New project display, fill in the required details:
- Project name: Accept the default name or enter a customized name. You can change the project name at any time. For more information, see Identifying projects.
- Project ID: Accept the default or click on “EDIT” to add a “Customized ID” that “Google APIs” use as a unique identifier for the project. After users create the project, they cannot change the “Project ID,” so, select an IDthat you'll be comfortable using for the project's lifetime. Do not include any sensitive information in “Project ID.”
- Billing account: Choose a billing account for the project. You won't see this option if you haven't set up a billing account or only have one.
- Users must be a “Billing account administrator” or “Project billing manager” to associate a project with the billing account. For more details, refer to the billing access control documentation.
- Location: If users have an organization to link the project to, click Browse and select it; otherwise, choose "No organization." For more details, check here Creating and Managing Folders and Relationships between organizations, projects, and billing accounts.
- Click on the Create button.
Creating API keys:
The API key is a UID (unique identifier), which authenticates all requests associated with the project for usage and the billing purposes. Users must have at least one API key associated with the project.
To create an API key:
- Open “Google Maps platform > Credentials page. For more details, refer to Go to the Credentials page.
- On the Credentials page, click on Create credentials > API key. The API key-created dialog displays your newly created API key.
- Click on the Close button.
Video banner
Use this section to add relevant autoplay videos to your brand to attract customers. Users can add a heading, subheading, and a play button to make it charismatic.

Configure the video banner section
-
Go to Customize theme. At the top of the page, click on the dropdown menu to select a template that contains a video banner section. For example, select the Home page template.
-
From the left side menu, select “Video banner.”
-
Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Video link |
Add the link to the video you want to show in the video banner. Supported formats are - YouTube, MP4 and Vimeo. |
|||||||||||
| Cover image |
Add a cover image by clicking the select image button. Image size of 1915 x 720px (pixels) is recommended. Also, the Poster will not be visible if autoplay is enabled. |
|||||||||||
| Enable full width |
Select this checkbox to show/hide the full-width mode of the video section. |
|||||||||||
| Desktop height |
Adjust this slider to change the height between 300px and 850px. |
|||||||||||
| Mobile height |
Adjust this slider to change the height between 250px and 600px. |
|||||||||||
| Enable autoplay |
Select this checkbox to turn on/off autoplay video. Please note that if autoplay is enabled, then the video will be muted. |
|||||||||||
| Video size |
Select from Natural or Cropped to choose the video size. |
|||||||||||
| Background pattern |
Select from the options to display the background pattern.
Note: This is applicable only if full width is disabled. |
|||||||||||
| Text |
|
|
||||||||||
| Colors |
|
|
||||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||||
Promotional banner
This section is used to highlight your promotional deals on the home page, allowing customers to experience exclusivity.

Configure the promotional banner section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select “Promotional banner.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Enable full width |
Select the checkbox to display the promotional banner in full width. |
|||||||||
| Border radius |
Adjust the slider to adjust the radius of the banner border. Please note that this only applies if a promotional banner is not full-width. |
|||||||||
| Text |
|
|
||||||||
| Button |
|
|
||||||||
| Colors |
|
|
||||||||
| Button |
|
|
||||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||||
| Icon over section |
|
|
||||||||
| Icon position |
|
|
||||||||
| Icon color |
Choose the icon color. |
|||||||||
| SECTION SPACING |
|
|
||||||||
Block settings:Counter
| Number |
Enter any number for the counter to work. |
| Unit text |
Enter the unit text. |
| Heading |
Enter text to display as a title. |
| Description |
EntEnter a few words (text) about the counter. |
Spacer
This section is used to add blank space in between the sections.
Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select “Spacer.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Desktop height |
Adjust the slider to set the height of blank space on the desktop. |
|
| Mobile height |
Adjust the slider to set the height of blank space on the mobile. |
|
| COLOR |
Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
| Custom color |
Select any color for the background. |
|
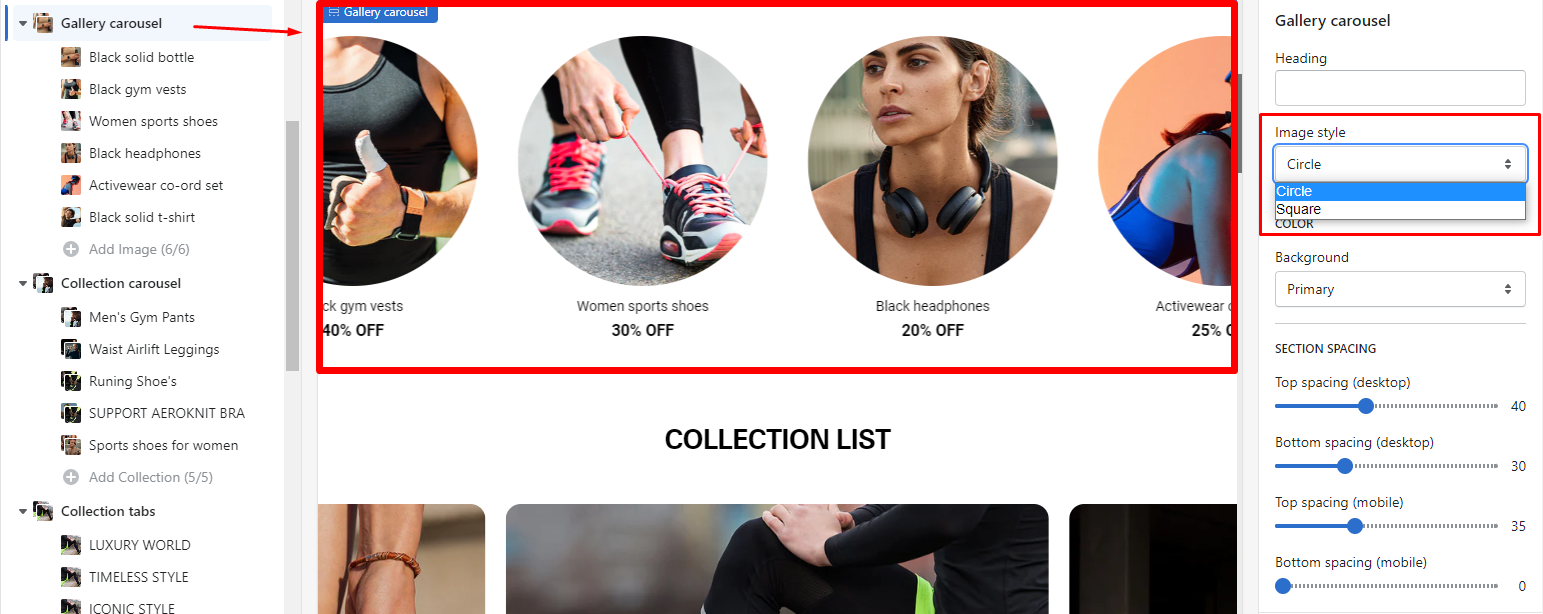
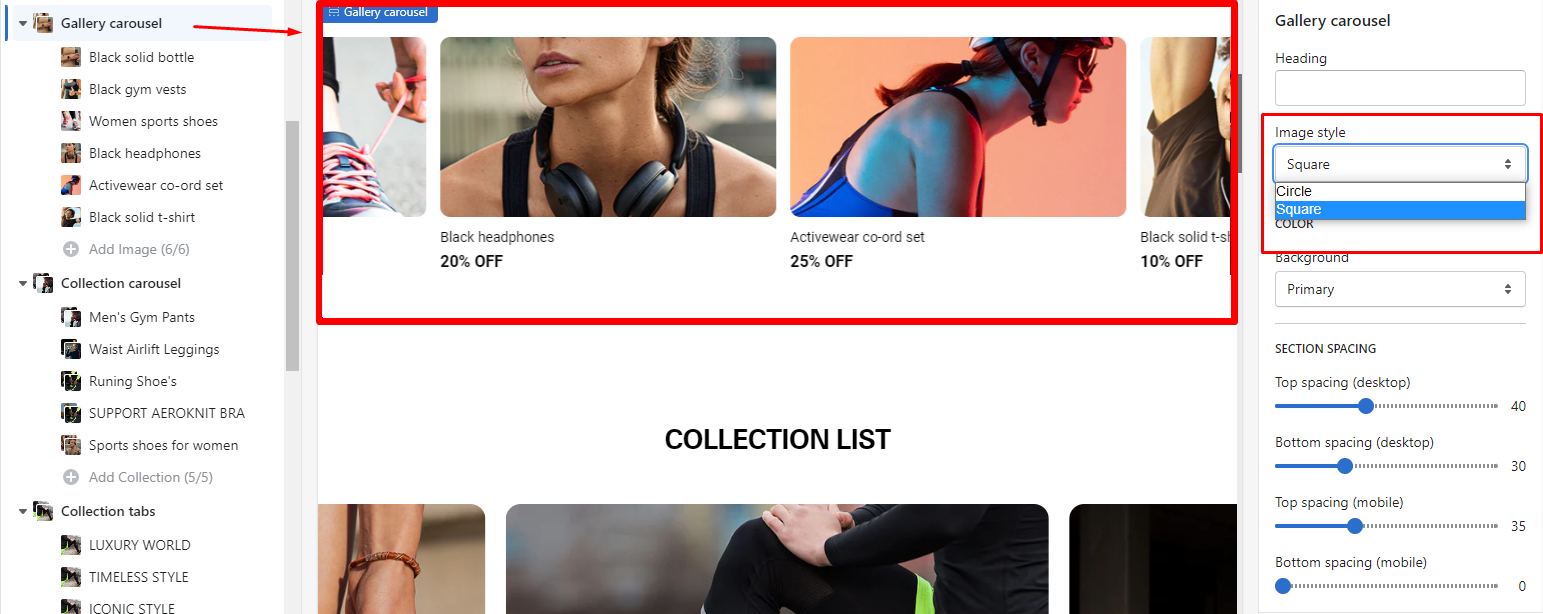
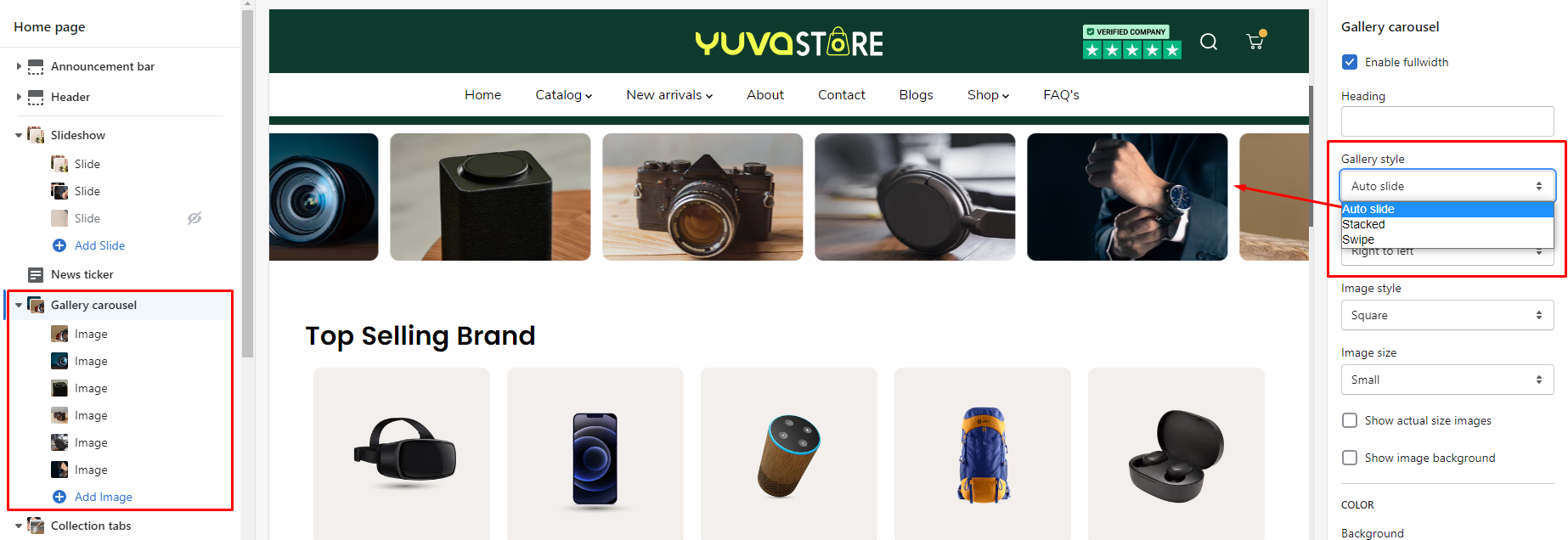
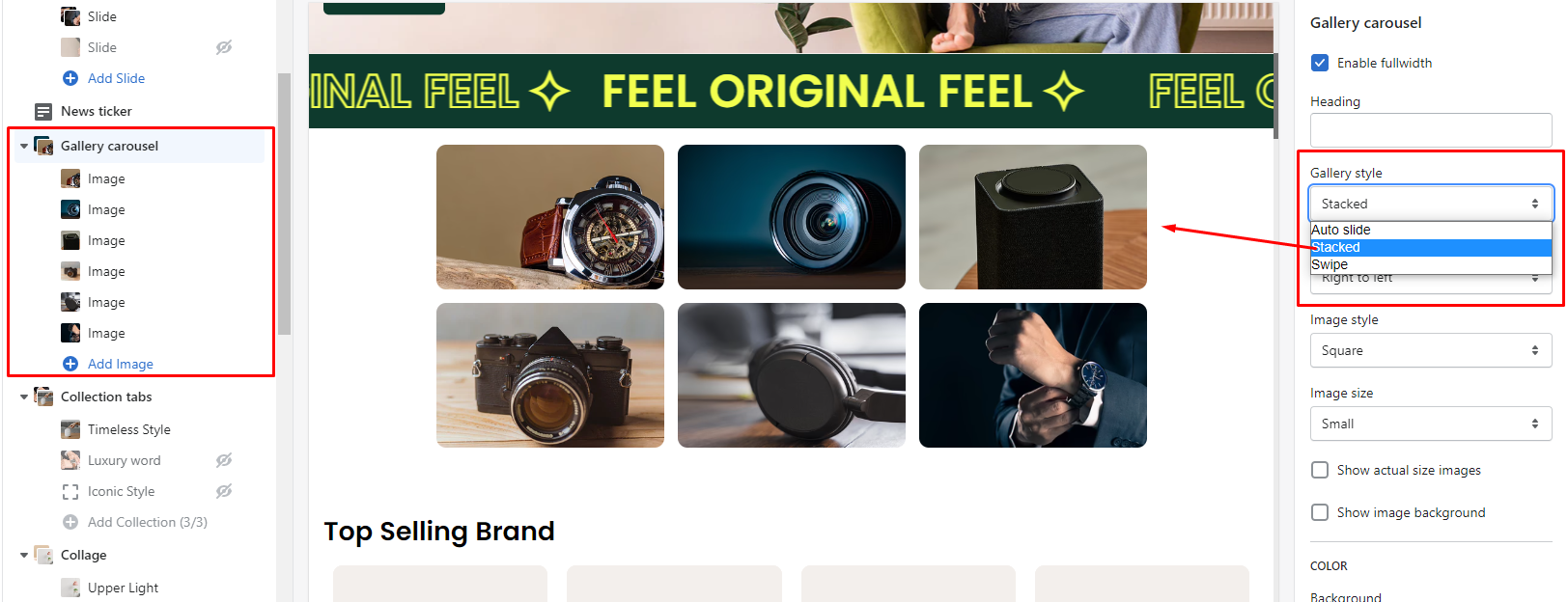
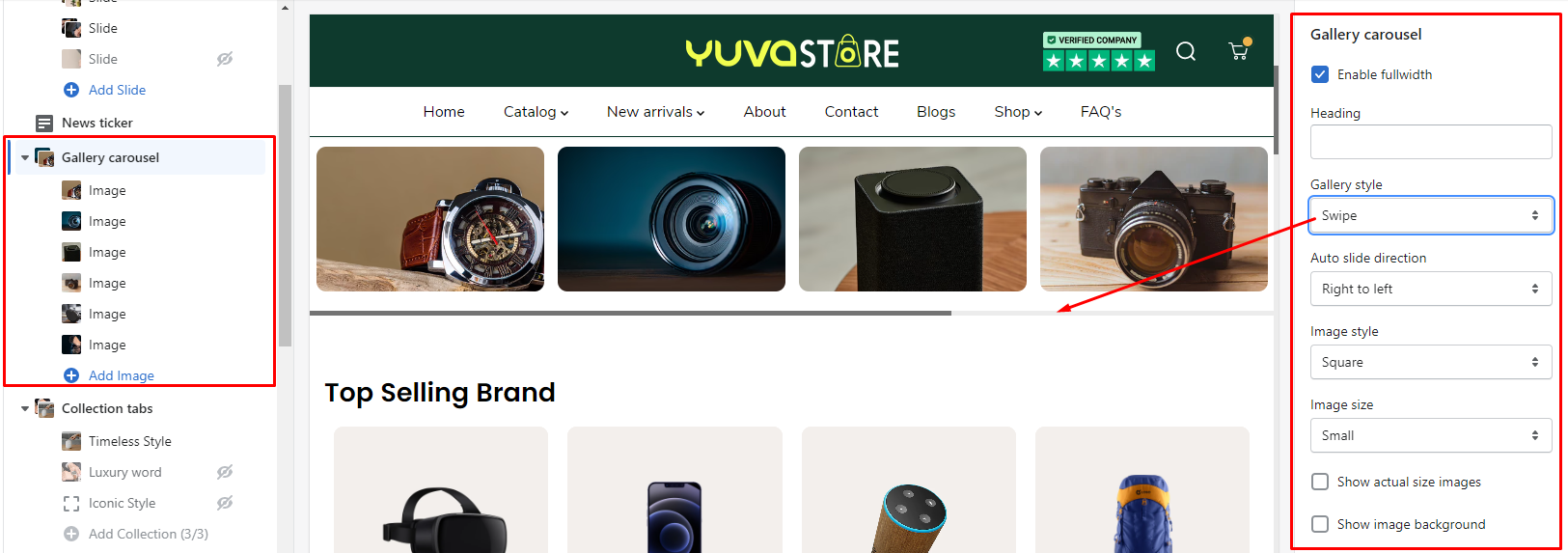
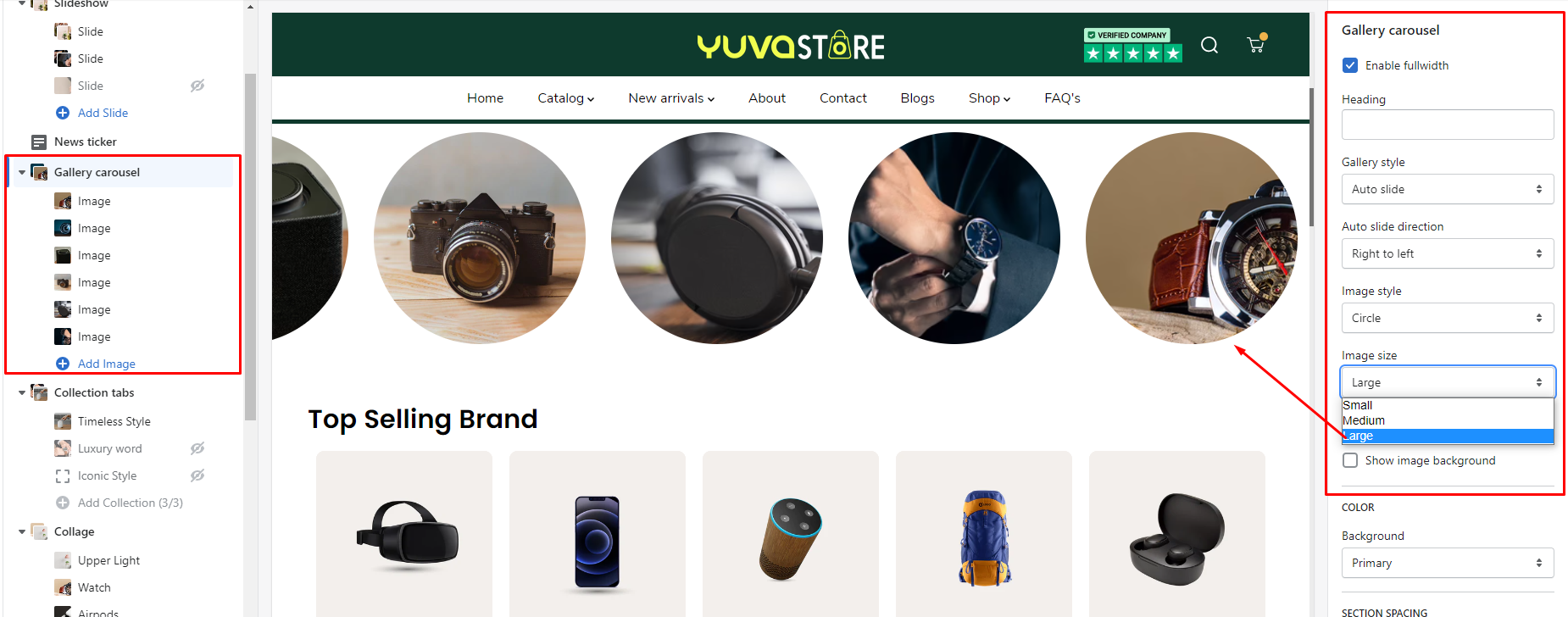
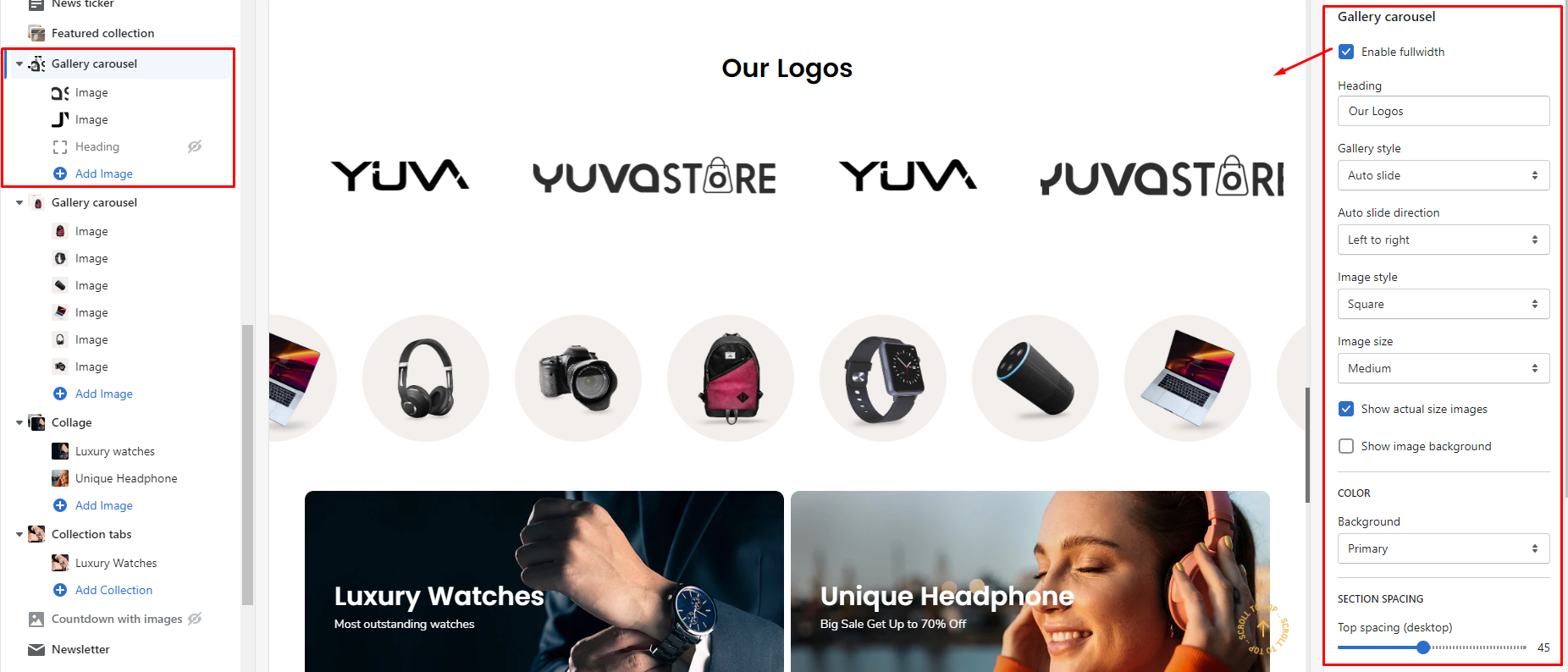
Gallery Carousel
This section shows images in the rotating form.


Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select “Gallery carousel.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Enable fullwidth |
Select the checkbox to show the carousel in full-width of the display. |
|||||||
| Section border |
|
|
||||||
| Heading |
Enter any text to show as a heading. |
|||||||
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|||||||
| Heading size |
Select from small, medium or large to determine the heading size. |
|||||||
| Gallery style |
Select from Auto slide, Stacked & Swipe to display the style. |
|||||||
| Auto slide direction |
Select from Left to right & Right to left direction for auto sliding. |
|||||||
| Image style |
Select from Circle, Square & No crop to show the desired shape of images. |
|||||||
| Image size |
Select from Small, Medium & Large sizes to show the image in the relevant size. |
|||||||
| Text alignment |
Select from left, center or right to determine the text alignment. |
|||||||
| Enable image hover animation |
Select the checkbox to enable the animation on the image’s hover. |
|||||||
| Show actual size images |
Select the checkbox to show the default size of the images. |
|||||||
| Show image background |
Select the checkbox to display the image background color set in Theme Settings > Colors. |
|||||||
| COLOR |
Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
||||||
|
Background image |
Select any image for the background. |
|||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||
| SECTION SPACING |
Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
||||||
|
Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|||||||
|
Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|||||||
|
Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|||||||




Block settings
| Heading |
Enter any text to show as a heading. |
| Subheading |
Enter any text to show as a subheading. |
| Image |
Select any image to display. |
| Link |
Select any link to redirect the image. |

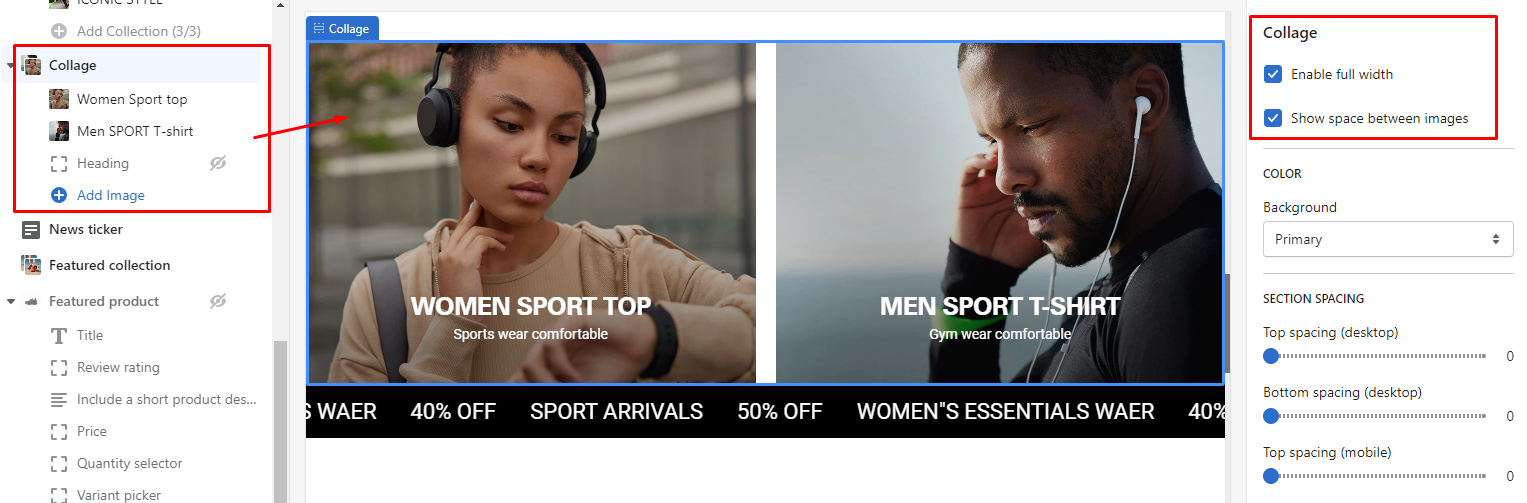
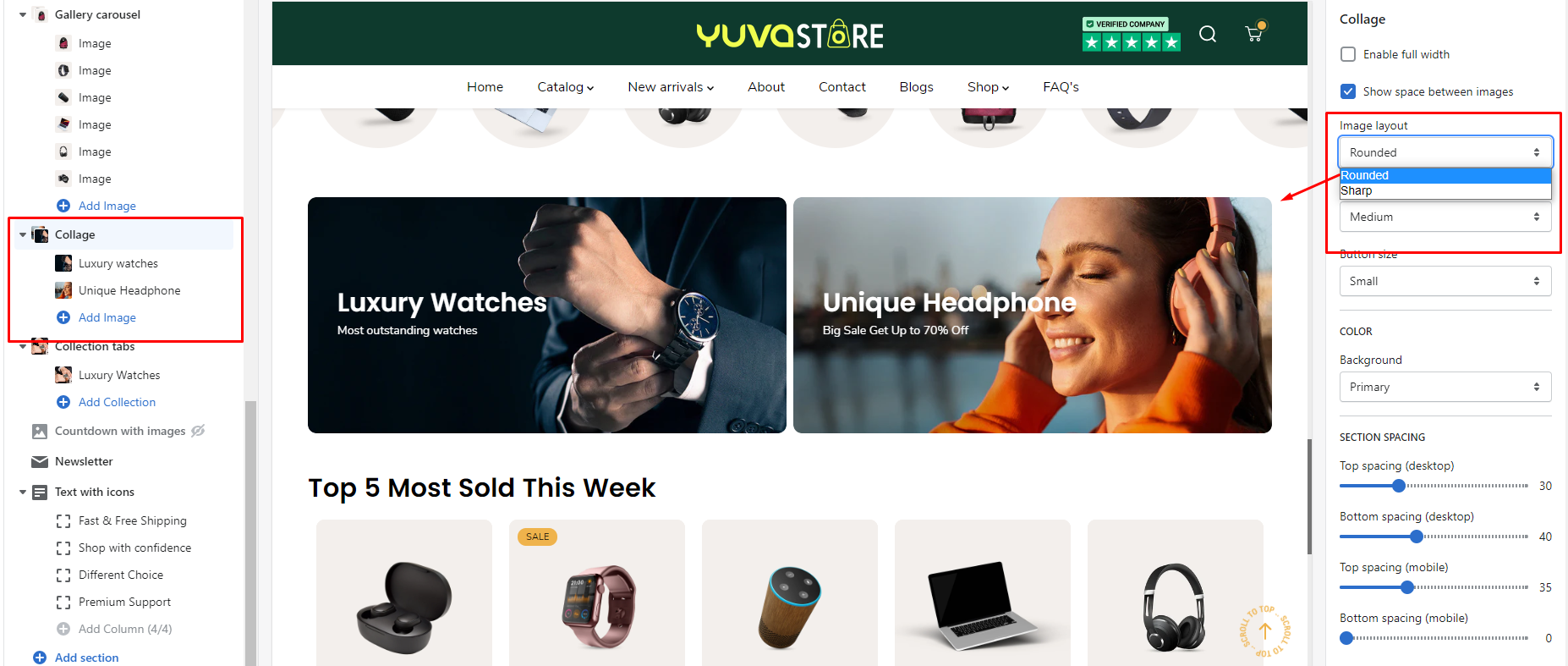
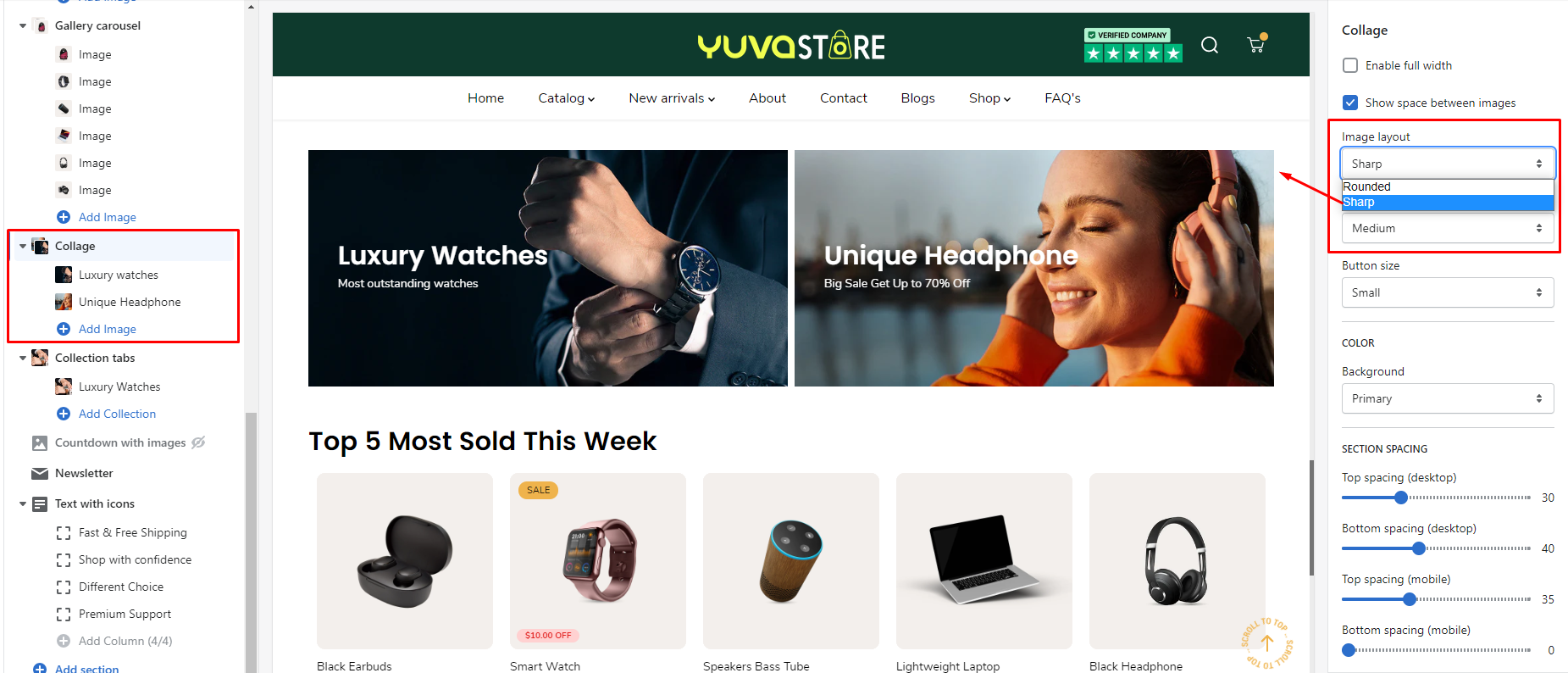
Collage
This section shows images in a collage.

Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select “Collage.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Enable full width |
Select the checkbox to display the section in full width. |
|
| Image layout |
Select from Sharp & Rounded to choose the relevant image layout. |
|
| Enable image hover animation |
Select the checkbox to enable the animation on the image’s hover. |
|
| Enable hover effect |
Select the checkbox to enable the hover effect on images. |
|
| Desktop rounded image radius |
Adjust the range bar to set the borders radius on the desktop. |
|
| Mobile rounded image radius |
Adjust the range bar to set the borders radius on the mobile. |
|
| Heading size |
Select from small, medium or large to adjust the heading size. |
|
| Button size |
Select from the provided options to adjust the button size. |
|
| Show space between images |
Select the checkbox to display the space between image blocks. |
|
| Desktop space between images |
Adjust the range bar to set the space gap between the images on the desktop. |
|
| Mobile space between images |
Adjust the range bar to set the space gap between the images on the mobile. |
|
| COLOR |
Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
| Section visibility |
Select the visibility of section from the following options:
|
|
| SECTION SPACING |
Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
|
Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|
|
Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|
|
Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|


Block settings
| Image width |
Select the required width of the image. |
|
| Image |
Select any image to display. |
|
| Mobile image |
Select any image for the mobile view. |
|
| Shopify hosted video |
Select any video. Note: This video has more priority than the image. |
|
| TEXT |
Heading |
Enter any text to show as a heading. |
|
Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|
|
Show heading shadow |
Select this checkbox to show shadow of the heading text. |
|
|
Subheading |
Enter any text to show as a subheading. |
|
|
Link |
Select any link to redirect the image. Note: In case the button text is not added, this link will be applied to the background image, and with button text, this link applies to the button. |
|
|
Button text |
Enter any text to show above the button. |
|
|
Show as outline button |
Select this checkbox to change the button style from solid to outline. |
|
| DESKTOP |
Heading size |
Select from None, Small, Medium & Large to choose the relevant heading size above images. |
|
Button size |
Select from Default, Small, Medium & Large to choose the relevant button size above images. |
|
|
Content width |
Select from small, medium or large to determine the content width. |
|
| MOBILE |
Heading size |
Select from None, Small, Medium & Large to choose the relevant heading size above images. |
|
Button size |
Select from Default, Small, Medium & Large to choose the relevant button size above images. |
|
|
Content width |
Select from small, medium or large to determine the content width. |
|
| OVERLAY OPACITY |
Adjust the slider to determine the overlay opacity. |
|
| OVERLAY CONTENT POSITION |
Desktop |
Select the most relevant area of the image for the content position on the desktop. Its options include:
|
|
Mobile |
Select the most relevant area of the image for the content position on the mobile. Its options include:
|
|
| COLORS |
Overlay |
Select any color to show as an overlay. |
|
Text |
Select any color to show as the text color. |
|
|
Heading shadow |
Select any color to show as the heading shadow color. |
|
|
Button text |
Select any color to show as the text color of the button. |
|
|
Button background |
Select any color to show as the background color of the button. |
|
|
Button border |
Select any color to show as the border color of the button. |
|
Before/after image
This section is to show transitions using two images.
| Full width |
Select this checkbox to show the full width section. |
|||||||
| Section border |
|
|
||||||
| Heading |
Enter text to display as a title on the before/after image section. (Note: Make text bold to show highlight font.) |
|||||||
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|||||||
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|||||||
| Description |
Enter text to display as a description on the section. |
|||||||
| Before image |
Select any image to show on the left side of the section on the desktop view. |
|||||||
| Before mobile image |
Select any image to show on the left side of the section on the mobile view. |
|||||||
| After image |
Select any image to show on the right side of the section on the desktop view. |
|||||||
| After mobile image |
Select any image to show on the right side of the section on the mobile view. |
|||||||
| Before text |
Enter text to display on the left image of the section. |
|||||||
| After text |
Enter text to display on the right image of the section. |
|||||||
| Text Alignment |
Select the text alignment from top, center or bottom. |
|||||||
| Drag position |
Adjust the slider to select the default position of the drag bar. |
|||||||
| COLORS |
Background |
Select any color for the background color of the section. |
||||||
|
Heading |
Select any color as the heading text color of the section. |
|||||||
|
Description |
Select any color as the description text color of the section. |
|||||||
|
Before text |
Select any color as the before text color of the section. |
|||||||
|
After text |
Select any color as the after text color of the section. |
|||||||
|
Drag cursor background |
Select any color as the background color of the drag bar in the section. |
|||||||
|
Drag cursor |
Select any color as the cursor color of the drag bar in the section. |
|||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||
| SECTION SPACING |
Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
||||||
|
Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|||||||
|
Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|||||||
|
Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|||||||
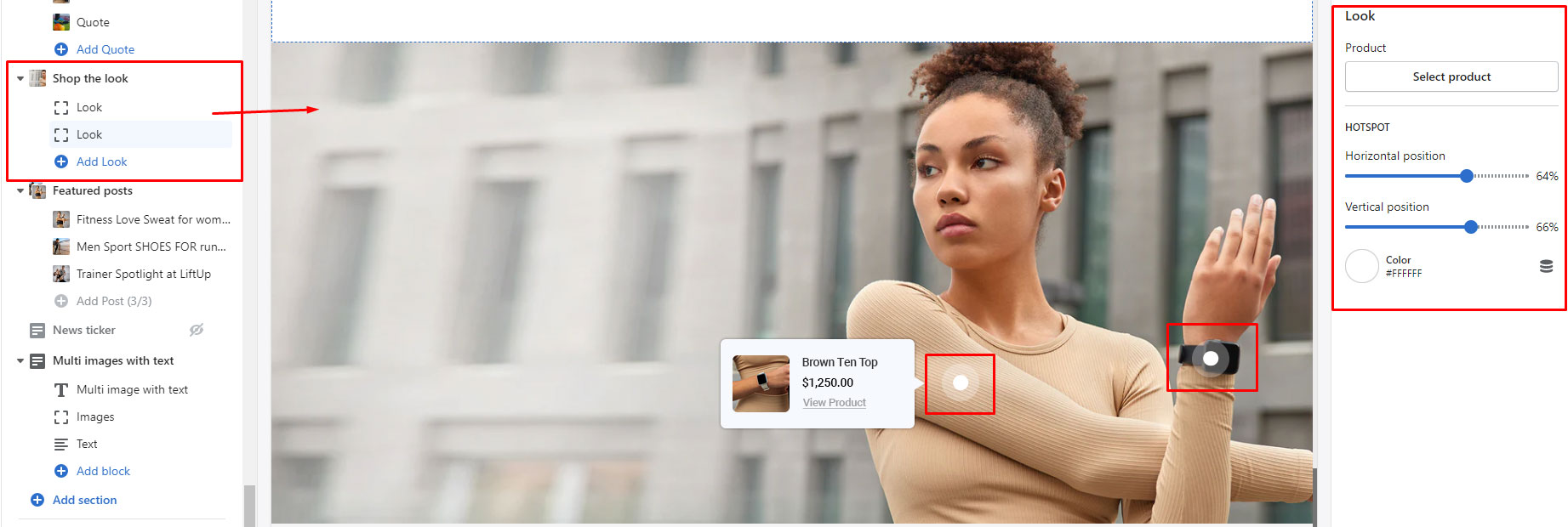
Shop the look
This section creates hotspots of products on an image, and each hotspot represents the product.

Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select “Shop the look.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Enable fullwidth |
Select this check box to show image in full width. |
|
| Image |
Select any desired image for displaying the look with products over it. |
|
| COLOR |
Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
| Section visibility |
Select the visibility of section from the following options:
|
|
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|
Block settings
Look
| Product |
Select any product to show over the hotspot. |
|
| Layout |
Select the layout from horizontal or vertical. |
|
| HOTSPOT |
Horizontal position |
Adjust the slider to select the hotspot’s position horizontally. |
|
Vertical position |
Adjust the slider to select the hotspot’s position vertically. |
|
|
Color |
Select any color for the hotspot. |
|
Media with text
| Icon |
Select any icon from the list. |
|
| Image |
Select any image. Note: This image has more priority than the icon. |
|
| Video |
Select any video. Note: This video has more priority than the icon. |
|
| Heading |
Add any text. |
|
| Description |
Add the description. |
|
| Link |
Add the link to redirect the block. |
|
| HOTSPOT |
Horizontal position |
Adjust the slider to select the hotspot’s position horizontally. |
|
Vertical position |
Adjust the slider to select the hotspot’s position vertically. |
|
|
Color |
Select any color for the hotspot. |
|
Images grid
This section shows the grid of three images with text.
Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Images grid."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Desktop content position |
Select from Left and Right to choose the content position on desktop. |
|
| Height |
Select from the multiple given options to choose the images height. |
|
| Heading |
Enter any text to show as the heading. (Note: Make text bold to show highlight font.) |
|
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|
| Heading size |
Enter any text to show as the heading. |
|
| Description |
Enter text to display as a description on the section. |
|
| BUTTON | Show as link |
Select this checkbox to show the button as a link. |
| Text |
Enter any text for the button. |
|
| Link |
Enter any link to redirect the button. |
|
| COLORS | Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
| Section visibility |
Select the visibility of section from the following options:
|
|
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|
Block settings
-
Image: Select any image to show in the grid.
Tabbed collage
This section shows the product and media in the collapsible form.
Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Tabbed collage."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Section visibility |
Select the visibility of section from the following options: -Always -Small devices only(On selecting this, the section will be visible on mobile devices only.) -Large devices only |
|||||||||||||
| Enable full width |
Select this checkbox to show this section in full width. |
|||||||||||||
| Icon over section |
|
|
||||||||||||
| Icon position |
|
|
||||||||||||
| Icon color |
Choose any icon color. |
|||||||||||||
| Section border |
|
|
||||||||||||
| Media |
|
|
||||||||||||
| Desktop media alignment |
Select from Left and Right to choose the media alignment on desktop. |
|||||||||||||
| Desktop height |
Select from the multiple given options to choose the media’s height on the desktop. |
|||||||||||||
| Description |
Enter text to display as a description on the section. |
|||||||||||||
| Mobile height |
Select from the multiple given options to choose the media’s height on the mobile. |
|||||||||||||
| COLOR | Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
||||||||||||
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
||||||||||||
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|||||||||||||
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|||||||||||||
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|||||||||||||
Block settings
Media
| Image |
Select any image to show in this section. |
|
| Video |
Select any MP4 video to show. Video has more priority than the image. |
|
| CONTENT | Heading |
Enter text to show as a heading in this section. |
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|
| Heading size |
Choose the heading size from available list of options. |
|
| Description |
Enter text to display as a description on the section. |
|
| Icon |
Choose any icon from the available list of icons. |
|
| BUTTON | Show as link |
Select this checkbox to show the button as a link. |
| Text |
Enter any text for the button. |
|
| Link |
Enter any link to redirect the button. |
|
Product
| Product |
Select any product. |
|
| CONTENT | Heading |
Enter text to show as a heading in this section. |
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|
| Heading size |
Choose the heading size from available list of options. |
|
| Description |
Enter text to display as a description on the section. |
|
| Icon |
Choose any icon from the available list of icons. |
|
| BUTTON | Show as link |
Select this checkbox to show the button as a link. |
| Text |
Enter any text for the button. |
|
| Link |
Enter any link to redirect the button. |
|
Lookbook
This section shows multiple looks and associated products.
Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Lookbook."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| COLOR | Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
| Section visibility |
Select the visibility of section from the following options:
|
|
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|
Block settings
Look
Note: This products grid does not support quick view, similar products and custom product labels.
| Image |
Select any image to show as the look image. |
| Collection |
Select any collection to show the products used to create look shown in the image. |
| Heading |
Enter text to show as a heading in this block. (Note: Make text bold to show highlight font.) |
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
| Heading size |
Select from small, medium or large to determine the heading size. |
| Products |
Select the products to show. Note: This has higher priority than the collection. |
Timeline
Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Timeline."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Section border |
|
|
||||||
| Navigation bar position |
Select from top or bottom to show the navigation bar. |
|||||||
| Image height |
Select from auto, portrait, landscape & square to show the images ratio. |
|||||||
| COLOR | Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
||||||
| Section visibility |
Select the visibility of section from the following options:
|
|||||||
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
||||||
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|||||||
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|||||||
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|||||||
Block settings
| Navigation label |
Select any image to show as the look image. Note: This label is mandatory to show the block in timeline. |
|
| Image |
Select any image to show in the block |
|
| TEXT | Heading |
Enter text to show as a heading in this block. (Note: Make text bold to show highlight font.) |
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|
| Heading size |
Select from small, medium & large to adjust the heading size. |
|
| Subheading |
Enter text to show as a subheading in this block. |
|
| Description |
Enter text to show description in this block. |
|
| Button text |
Enter button text to show above the button. |
|
| Link |
Enter a link to redirect the button. |
|
| Desktop size |
Select from Default, Small, Medium and Large to show the relevant size of the desktop button. |
|
| Mobile size |
Select from Default, Small, Medium and Large to show the relevant size of mobile button. |
|
| Show as link |
Select this checkbox to change this button to a link. |
|
Featured collections list
Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the left side menu, select "Featured collections list."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Desktop height |
Select from the provided options to adjust section height for the desktop. |
| Mobile height |
Select from the provided options to adjust section height for the mobile. |
| Heading size |
Select from small, medium & large to adjust the heading size. |
| Text color |
Select any text color. |
| Overlay color |
Select any color for the image overlay. |
| Overlay opacity |
Adjust the rangebar to set the overlay opacity of the section. |
| Section visibility |
Select the visibility of section from the following options:
|
Block settings
| Collection |
Select any collection to show it’s title and the image. |
| Custom title |
Enter any title to show instead of the collection title. |
| Custom description |
Enter any description. |
| Custom image |
Select any custom image to show as the collection image. |
| Custom video |
Select any video. |
Store locator
This section is to show the product availability on the basis of the stores shown in the store locator popup. To show the product availability in the product grids, enable it from the theme settings>product grid>Show grid pickup availability.
Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the side menu, select "Store locator." shown below the footer group.
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Heading |
Enter text to display as heading text. |
|
| Button text |
Enter text to display as button text. |
|
| Confirm button text |
Enter text to display as a button text on the store locator popup. |
|
| Custom pin |
Select any image to show as a custom pin on the map shown in the right side of popup. |
|
| POSITION | Horizontal |
Select from left or right to show the store locator button. |
| Vertical |
Adjust the slider to manage space for the vertical position of the offer on the page. |
|
| COLORS | Background |
Select any color for the store locator button background. |
| Text |
Select any color for the store locator button text. |
|
Block settings
| Store name |
Type the store name as its shown in the location settings of the store. |
| Store details |
Enter any text to show details of the store. |
| Location |
Enter a location to show it on the map. (Note: Make sure that you have the Google Maps API added in theme settings>Google maps.) |
Contact form
Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the side menu, select "Contact form."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Heading |
Enter text to display as heading. (Note: Make text bold to show highlight font.) |
|
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|
| Form button text |
Enter the button text. |
|
| Image |
Select any image to show in the block. |
|
| Image position |
Select from left or right to determine the image position. |
|
| COLOR | Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
| Section visibility |
Select the visibility of section from the following options:
|
|
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|
Events calendar
Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the side menu, select "Events calendar."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Heading |
Enter text to display as heading text. (Note: Make text bold to show highlight font.) |
|
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|
| COLOR | Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
| Section visibility |
Select the visibility of section from the following options:
|
|
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|
Block settings
| Image |
Select any image. |
| Title |
Enter any title to show as the event title. |
| Description |
Enter any description. |
| Date |
Enter the event date. For e.g: 10th December |
| Time |
Enter the event time. For e.g: 7PM - 11PM |
| Location |
Enter the event location text. |
| Location link |
Add any link to redirect the location. |
| Button text |
Add text to show as a button text. |
| Button link |
Add any link to redirect the button. |
Multicolumn
Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the side menu, select "Multicolumn."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Heading |
Enter text to display as heading text. (Note: Make text bold to show highlight font.) |
|
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|
| Description |
Enter the description. |
|
| Heading content alignment |
Select from left, center or right to determine the heading and content alignment. |
|
| Column content alignment |
Select from left, center or right to determine the content alignment of columns. |
|
| Media ratio |
Select the media ratio from the available list of aspect ratios. |
|
| Button desktop size |
Select from Default, Small, Medium and Large to show the relevant size of the desktop button. |
|
| Button mobile size |
Select from Default, Small, Medium and Large to show the relevant size of mobile button. |
|
| Desktop Button size |
Select from Default, Small, Medium and Large to show the relevant size of the desktop button. |
|
| Mobile Button size |
Select from Default, Small, Medium and Large to show the relevant size of the mobile button. |
|
| COLOR | Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
| Section visibility |
Select the visibility of section from the following options:
|
|
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|
Block settings
| Image |
Select any image. |
| Autoplay video |
Select an autoplay video. |
| Heading |
Enter any title. |
| Description |
Enter any description. |
| Button text |
Add text to show as a button text. |
| Button link |
Add any link to redirect the button. |
| Show as link |
Select this checkbox to show button as a link. |
Color based collections
Configure the section
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the side menu, select "Color based collections."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Enable full width |
Select this checkbox to enable parallax effect on the banner. |
|
| Section visibility |
Select the visibility of section from the following options:
|
|
| Section border | Enable top border |
Select this checkbox to show the top border. |
| Enable bottom border |
Select this checkbox to show the bottom border. |
|
| Border style |
Choose the border style from solid or dashed as per the requirements. |
|
| Collection image | Desktop height |
Select the desktop height from multiple available options. |
| Mobile height |
Select the mobile height from multiple available options. |
|
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|
| Color | Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |
| SECTION SPACING | Top spacing (desktop) |
Adjust the slider to add spacing at the top of the section on the desktop. |
| Bottom spacing (desktop) |
Adjust the slider to add spacing at the bottom of the section on the desktop. |
|
| Top spacing (mobile) |
Adjust the slider to add spacing at the top of the section on the mobile. |
|
| Bottom spacing (mobile) |
Adjust the slider to add spacing at the bottom of the section on the mobile. |
|
Block settings
| Collection |
Select any collection. |
|
| Select color for collection |
Select any color for the collection. This color may represent the product’s common color. |
|
| Custom image for collection |
Select any image for the collection. |
|
| Show collection title |
Select this checkbox to show the collection’s title. |
|
| Show collection description |
Select this checkbox to show the collection’s description. |
|
| Apply collection link to image |
Select this checkbox to apply the collection link to the image. |
|
| Custom content | Title |
Enter any custom title. This will override the collection title. |
| Description |
Enter any custom description. This will override the collection description. |
|
| Colors | Content |
Select any color for the content text. |
| Overlay |
Select any color for the overlay. |
|
| Overlay opacity |
Adjust the range bar to determine the overlay opacity. |
|
This section represents the discounts offered by the merchants, which are displayed on the sides. You can create up to four offers.

Configure the offer
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Home page template.
- From the side menu, select Sidebar offer.
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Enable sidebar |
Select this checkbox to enable the sidebar. |
|
| Heading |
Enter text to display as a title on the Offer section. Example: Brand-new collection. |
|
| Subheading |
Enter text to display as a subtitle on the Offer section. Example: Men collection. |
|
| Button text |
Enter a button text for your offer section. We recommend adding a maximum of 16 characters to make the UI attractive. |
|
| Horizontal position |
Adjust the slider to manage the space for the horizontal position of the offer on the page. |
|
| Vertical position |
Adjust the slider to manage space for the vertical position of the offer on the page. |
|
| COLOR |
Button background |
Select any color for the button background. |
|
Button text |
Select any color for the button text. |
|
Block settings
The block settings below are common to all offers.
| Heading |
Enter text to display as a title on the Offer box. We recommend adding a maximum of 10 characters to show the appealing UI. |
| Highlighted text |
Enter text to display as a high point subtitle on the Offer box. For example- 10% off. We recommend adding a maximum of 10 characters to show the appealing UI. |
| Image |
Choose any image to set as a background image for the Offer box. An image size of 288 x 160px (pixels) is recommended for appealing UI. |
| Link text |
Enter any text to show as link text. |
| Link |
Enter a url to redirect the Offer box. The link opens when a store visitor clicks on this Offer box. |
Theme settings
This section is used to customize the Yuva theme for your Shopify store.
Configure the theme settings
- Go to Customize theme. At the top of the page, click on the dropdown to select the Home page template.
- Click on Theme Settings at the bottom to access theme-wide settings. Settings include:
-
Color:From here, you can select the colors you want to use throughout the theme. The following settings can be changed through this main setting:Primary color
- Base - Select any color for the theme color.
- Background- Select any color for the store background.
- Text - Select any color for the text used in the theme.
- Headings - Select any color for the headings.
- Button background - Select any color for the background of the first buttons, like “Add to cart.”
- Button text-Select any color for the text of buttons.
- Button border- Select any color for the border of buttons.
- Image background - Select any color for the background of images.
- Image border- Select any color for the border of images.
- Saved amount background - Select any color for the background of the “Saved amount” badge.
- Saved amount text - Select any color for the text of the “Saved amount” badge.
- Cart indicator - Select any color for the cart indicator that appears when you add a product to the cart.
- Browser notification background-Select any color for the browser tab notification’s background that appears when users add a product to the cart.
- Browser notification text-Select any color for the browser tab notification’s text that appears when users add a product to the cart.
- Card background- Choose any color for the card backgrounds.
- Section border- Choose any color for the section borders.
Sale badge
- Background- Select any color for the background color of sale badges.
- Text- Select any color for the text color of sale badges.
Sold out badge
- Background- Select any color for the background color of sold out badges.
- Text- Select any color for the text color of sold out badges.
Preorder badge
- Background- Select any color for the background color of preorder badges.
- Text- Select any color for the text color of preorder badges.
Custom badge
- Background- Select any color for the background color of custom badges.
- Text- Select any color for the text color of custom badges.
Secondary Color
- Background: Select any color as the background color in the Secondary color scheme.
- Text - Select any color for the text used in the theme.
- Headings - Select any color for the headings.
- Button background: This setting is for the background color of the second button where two buttons appear side by side, such as "Add to Cart and Buy Now" and "Save and Cancel."
- Button border- Select any color for the border of second buttons, like "“Buy
Now.”


Tertiary
- Background-Select any color for the section’s background.
- Text - Select any color for the text used in the theme.
- Headings - Select any color for the headings.
Quaternary
- Background-Select any color for the section’s background.
- Text - Select any color for the text used in the theme.
- Headings - Select any color for the headings.
Gradient
- Background-Select any gradient color for the section’s background.
Typography:From here, you can make font-related customizations using different options.Layout:- Layout style-Select from Rounded or Sharp to show the edges of all boxes used in all sections.
- Layout width- Select from Boxed or Full width to change the sections container.
Animation:Enable animation-Select this checkbox to enable/disable the animation on all sections.Images:Use the below settings for the images styling.- Auto
- Landscape (4:3)
- Portrait(3:4)
- Square(1:1)
- Auto
- Landscape (4:3)
- Portrait(3:4)
- Square(1:1)
- Auto
- Landscape (4:3)
- Portrait(3:4)
- Square(1:1)
Social:Use this setting to link your Shopify store to your social media handles.Search:Customize search results using the following settings:Cart drawer:Customize the look and feel of the cart drawer using the following settings:- Select from the following options to select the upsell products.
- Related products- Selecting this will show the related products setup from Search and discovery app.
- Complementary products- Selecting this will show the complementary products setup from Search and discovery app.
- Product list- Selecting this will show the product list selected from the below setting.
Product:Using these settings, you can customize your product listings on your Shopify store.- Circle swatches
- Square swatches
- Upon logging in, navigate to your Shopify dashboard and pick the Online Store > Themes tab.
- When you click the Action button, a tiny drop-down box will appear. Press Edit code.
- You are now on the page for the template editor. Go to the Assets folder → Add a new asset.
- Repeat the above steps to upload the images for your color swatch.
- Size: You must upload an image with a size of roughly 50 × 50 pixels.
- Extension: There must be a “.png extension.”
- Naming conventions: The image's name must reflect the color option and be all lowercase with no spaces.
- If your color is "Light Blue," upload the image with the filename light-blue.png.
- If your color is "Blue/Gray," upload the image with the filename blue-gray.png.
- If your color is "Blue," upload the image with the filename blue.png.
-
Product grid:Manage the look and feel of product grids using the following settings.Enable add to cart Select this checkbox to show the “Add to cart” icon on products.
Note: The “Add to cart” icon will appear if the product has a single variant. However, if the product has multiple variants, the icon will not be visible.
Hide add to cart on mobile Select this checkbox to hide add to cart icon on the products on the mobile view.
Enable similar products Select this checkbox to show similar product icons on products.
Note: This similar products work on the basis of Shopify filters. Users must enable filters to use this feature properly.
Show similar button text on hover Select this checkbox to “show similar button text on hover” instead of icons on products.
Similar product based on Select from the following options:
- Same vendor and product type-This shows similar products having the same vendor and product type saved in Shopify products.
- Product type-This shows similar products having the same product type saved in Shopify products.
- Vendor-This shows similar products having the same vendor saved in Shopify products.
Note: This setting is based on Shopify filters, so users must enable the product type and vendor filters to use the similar products feature properly.
Show grid pickup availability Select this checkbox to show the product availability in the product grids depending on the location selected from the store locator.
(Note: This works after setting up the store locator section shown below the footer group.)
Show vendor Select this checkbox to show vendor/brand name in the product grids.
Show product price Select this checkbox to show/hide the price of products.
Show reviews Select this checkbox to show/hide reviews of products.
Product title opacity Adjust the rangebar to select the product title opacity in the product grids.
Show inventory Select this checkbox to show the inventory in the product grids like low stock, in stock etc.
Low inventory threshold Adjust the range bar to select the inventory threshold below which, the stock will be shown low stock.
(Note: Show inventory quantity in red when quantity is below the threshold. Choose 0 to always show in stock if available.)
Action on product image hover Select “None,” “Carousel,” or “Second image” to show on hover of the product image.
Enable auto slide Select this checkbox to enable/disable auto slide on products.
Note: This works only if the Carousel is saved in “Action on product image hover.”Enable color swatches Select this checkbox to enable the color swatches on the product grid. These swatches display the image change only if that variant is assigned an image from the Shopify product display.
Note: Swatch action is not applicable with "Carousel" product image hover style.Content alignment Select from “Left, Center, or Right,” to show the product grid’s content.
Product labels 1-4 Enter product labels like custom.product_label setup from the store settings and then product page metafields.
For more information related to meta fields, check the below details.Firstly, the metafields needed to be setup in the Store settings> Custom data>Products>Product metafield definitions:

Then add the metafield definitions inside Theme settings > Product Card > Product labels:

Now add these custom label names in the theme settings>Product grid>Product labels as below:

The product labels will show like this:

Product badges Enable sale badge Select this checkbox to show the sale badge in the grid.
Enable sold out badge Select this checkbox to show the sold out badge in the grid.
Enable preorder badge Select this checkbox to show the preorder in the grid.
Custom badge Product tag Enter the product tags on which you want to show the badges.
Badge text Enter the badge’s text.
-
Quick view:Enable quick view Select this checkbox to show/hide a quick view icon on the products.
Hide quick view on mobile Select this checkbox to hide a quick view icon on the products on the mobile view.
Quick view style Choose from drawer or popup to determine the quick view style.
Show dynamic checkout button Select the checkbox to display the dynamic checkout buttons on the quick view.
Newsletter popup:Manage the look and feel of your newsletter pop-ups using the following settings:Reorder:Enable reorder- Select this checkbox to show the reorder in the orders display under account.Age verification popup:This will display a popup blocking the store from visitors until they click approve button.Favicon:These are tiny icons that appear in browser tabs, address bars, and bookmarks menus near your site's url or title. Users can upload favicon icons by clicking on the Change button under the favicon setting.Please note that an image size of 16 x 16px (pixels) is recommended.
SEO:Stickers:Enable stickers Select this checkbox to show the stickers. These show when the store front is idle for few minutes.
Enable test mode Select this checkbox to enable the test mode to check the stickers.
Show stickers after Select the time interval to show the stickers. Stickers will only appear when the screen is idle for these selected number of minutes.
Colors Color 1-5 Select any colors for the sticker background and the icons.
Gradient colors Enable gradient Select this checkbox to enable the gradient background of the stickers.
Color 1-5 Choose the gradient background of the stickers.
Scroll to top:This setting enables/disables and shows/hides the text. It is also used to add custom “SVG code” to add a custom "Scroll to top" button to your site.Google Maps API Key:This setting is for adding the Google maps API key for the Maps section to function correctly. To learn the way to get the “Google maps API key,” please check this tutorial.CheckoutWith these settings, you can change the look and feel of the checkout page.
| Headings |
|
|
||||||||||
| Headings |
|
|
||||||||||
| Accent font |
|
|
||||||||||
| Others |
|
|
| Enable lazyload |
Select checkbox to enable/disable the images lazyload. Note: We recommend you to enable the lazy loading forever as unchecking this may impact your store speed. |
|
| Product |
Select the relevant image ratio from options: |
|
| Product grid image size |
Select from Natural or Cropped to choose the relevant image size. |
|
| Collection |
Select the relevant image ratio from options: |
|
| Post |
Select the relevant image ratio from options: |
|
| Grid image border |
Product |
Select this checkbox to show/hide borders around product images. |
|
Collection |
Select this checkbox to show/hide borders around collection images. |
|
|
Post |
Select this checkbox to show/hide borders around blogs images. |
|
| Pass through colors |
Enable on product images |
Select this checkbox to apply this effect on your product images, it will hide the white background. Ideal for light-colored backgrounds and images with white backgrounds. |
|
Add the link to your “Facebook” handle. |
|
|
Add the link to your “Twitter” handle. |
|
|
Add the link to your “LinkedIn” handle. |
|
|
Add the link of your “Instagram” handle. |
|
|
Add the link to your “Pinterest” handle. |
|
| Snapchat |
Add the link to your “Snapchat” handle. |
| TikTok |
Add the link to your “TikTok” handle. |
| Tumblr |
Add the link to your “Tumblr” handle. |
| YouTube |
Add the link to your “YouTube” handle. |
| Vimeo |
Add the link of your “Vimeo” handle. |
| Enable suggestions |
Select the checkbox to show/hide the search suggestions in search results. |
|
| Enable articles in results |
Select the checkbox to show/hide the articles tab in search results. |
|
| Enable pages in results |
Select the checkbox to show/hide the pages tab in search results. |
|
| Search prompts |
This will type in placeholder text into the search input, and provide a quick way to introduce customers to what the store sells. |
|
| Enable |
Select this checkbox to show the search prompts in search bar. |
|
| Prompt text 1-3 |
Enter any text to appear |
|
| Enable cart drawer |
Select the checkbox to show/hide the cart drawer in your store. |
| Enable browser notification |
Select this checkbox to show/hide the browser notification of added items in the cart. Note: This browser notification shows the cart items count only & it works with chrome and firefox browsers only. Also, users must enable the cart drawer to show this count. |
| Enable cart note |
Select this checkbox to show/hide the cart note text field in the cart drawer. |
| Gift wrap> Product |
Select ay product to add as a gift wrap product in the cart drawer & page. |
| Gift wrap>Text |
Enter any text to appear as gift wrap text. This text displays on the cart drawer & page. |
| Enable shipping bar |
Select this checkbox to enable/disable the shipping bar on the cart drawer. Note: This feature only works with a shipping method. If you're using multiple shipping methods, it might show false values to the customer. |
| Minimum shipping price |
Type any price for providing free shipping to the customers. After reaching this price, the user will be shown a success message. Note: Users must write a number, no letters or special characters. |
| Message |
Type any relevant message to notify users about the amount saved in this field. Note:Use ||amount|| to display the amount within the message. |
| Success message |
This is to show the success message after the user has reached the minimum shipping price. |
| Product upsells>Enable upsell products |
Select this checkbox to show the product upsells in the cart drawer and cart page. (Note: The cart drawer upsell products are visible only on the desktop.) |
| Product upsells>Upsell heading |
Enter any text to appear as the rotating text in the cart drawer and a heading on the cart page. |
| Product upsells>Select upsell products |
|
| Product upsells>Product list |
Select products to show in upsell products of the cart drawer. |
| Product upsells>Number of products |
Adjust this range bar to select the number of products. |
| Enable breadcrumbs |
Select the checkbox to show/hide the breadcrumbs of the page on the store. |
| Enable preorder |
Select the checkbox if you want to allow users to pre-book any product. For this option, you must ensure that the "Continue Selling Out of Stock" is checked for a product that is not in stock at that moment. This setting can be checked from the Shopify products page. 
|
| Option style |
Select from the dropdown style in which you want your product listings to appear. Options include dropdown and swatch. |
| Color options name |
Enter the option name that holds the colors. E.g.: Color, Colour, Material, etc. |
| Size options name |
Enter the option name that holds the sizes. E.g.: Size, Measure, etc. |
| Color swatch style |
Choose from the dropdown style in which you want to show your color swatch style. Follow the below procedure to set up custom color swatches: Rules to follow for image upload for color swatch:- Here is a collection of examples:- |
| Show color option as variant image |
Select this checkbox to display product variants as images, not colors. For this to work, users need to add variant images from the Shopify products page. Refer to Product details. |
| Show saved amount |
Select this checkbox to display the saved amount badge. |
| Saved amount style |
Choose from the dropdown how you want the saved amount to be displayed as a percentage or amount. |
| Options font family |
Select the required font set on Headings or Body in Typography settings. |
| Price font family |
Select the required font set on Headings or Body in Typography settings. |
| Option title text transform |
Select from Uppercase or Capitalize to display the variant’s titles. |
| Add to cart alerts → Audio alert |
Select the audio alerts from multiple available options. |
| Add to cart alerts → Haptic feedback |
Select this checkbox to enable the haptic feedbacks on mobile. Note: It does not work on IOS devices. |
| Enable newsletter popup |
Select the checkbox to display a newsletter pop-up on the storefront. |
|||||||||||||
| Image |
Select an image for your newsletter section. |
|||||||||||||
| Heading |
Add text to display as a title on the “Newsletter pop-up” section. |
|||||||||||||
| Description |
Add text to display as a brief about the newsletter section. |
|||||||||||||
| Show social icons |
Select this checkbox to show/hide social icons on the newsletter. |
|||||||||||||
| Set cookie for newsletter popup (days) |
Set the time (days) for which you want the cookies to expire. For example, if you set the time as two days, and the user closes the newsletter popup or submits their email for subscription, after two days, the popup will reappear on the storefront for that user. |
|||||||||||||
| Colors |
|
|
||||||||||||
| Enable age verification popup |
Select the checkbox to display the age verifier pop-up on the storefront. |
| Age verification title |
Enter any text to show as the title. |
| Heading |
Add text to display as a heading on the popup. |
| Sub-heading |
Add text to display as a brief about the age verifier. |
| Approve button text |
Add text to display as approve button text on the age verifier. |
| Decline button text |
Add text to display as decline button text on the age verifier. |
| Under 18 title |
Add text to display on the under 18 popup as a title. |
| Under 18 description |
Add text to display on the under 18 popup as a description. |
| Decline button text |
Add text to display as decline button text on the under 18 popup. |
| Set cookie for age verification popup(days) |
Set the time (days) for which you want the cookies to expire. For example, if you set the time as two days, and the user approves the age verifier popup, after two days, the popup will reappear on the storefront for that user. |
| Enable privacy banner |
Select this checkbox to enable the privacy banner, which appears at the bottom of the displays. |
| Description |
Enter text to display as the description on the privacy banner. |
| Accept button text |
Add text to show as approve button text on the privacy banner. |
| Decline button text |
Add text to display as descline button text on the age verifier. |
| Disable microdata schema |
Select this checkbox to remove the schema.org markup from the page. Disable only if you are using a third party app for SEO! Learn more |
| Remove the collection portion from product URLs for better SEO |
Select this checkbox to remove the collection portion from product URLs for better SEO of the store. |
| Enable |
Select this checkbox to enable the “Scroll to top” icon. |
| Show text |
Select this checkbox to display "Scroll to top" on the icon. |
| Show background color |
Select this checkbox to show/hide the background color of the icon. |
| SVG code |
Enter “SVG code” to show a custom icon. Please note that ‘SVG’ should have width and height attributes. |
| Position |
Select any required position from Left, Center & Right to display the scroll to top icon. |
| Banner |
|
|
||||||||||
| Logo |
|
|
||||||||||
| Main content area |
|
|
||||||||||
| Main content area |
|
|
||||||||||
| Typography |
|
|
Template-Collection list
This page will automatically list all the current collections in your store. By default, all collections will be listed alphabetically.
- Go to Customize theme. At the top of the page, click on the dropdown menu to select a collection list template.
- From the left side menu, select “Collections list page.”
- Click on “Add Collection” to add collection blocks.
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Heading |
Enter text to display as a title on the collection page. |
|||||
| Banner image |
Select an image to be shown on the banner. Image size of 1916 x 200px (pixels) is recommended. |
|||||
| Desktop height |
Select the most relevant height of the image for desktop view. Its options include:
|
|||||
| Mobie height |
Select the most relevant height of the image for mobile view. Its options include:
|
|||||
| Collections per page |
Set the number of collections to be displayed per page. |
|||||
| Show collections |
Select the "All" or "Selected" radio button to list and display all or selected collections on the page. |
|||||
| Sort collections by |
Choose an option from the list to sort your collection list. The list includes options such as
|
|||||
| Colors |
|
|
||||
For each collection added to this page, use the following settings:
| Select collection |
Import the collection you want to showcase in the existing collection list. To understand collections, refer to Collections. |
|
| Select image |
Select an image for the current collection list. |
|
Template-Main collection (Catalog)
This page will list all the products in your collection list. Users can choose to sort or
filter the product listings on this page using various options.
Note: Please
make sure the section- Main collection is not hidden, otherwise the collection products will
stop showing.

- Go to Customize theme. Click on the top dropdown menu to select Collection > Default collection template.
- From the menu on the left, select "Main collection."
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Show collection title |
Select this checkbox to show/hide the collection title on the page. |
|||||||||
| Show collection description |
Select this checkbox to show/hide the collection description on the catalog page. |
|||||||||
| Show collection image |
Select this checkbox to show/hide the collection image on the page. |
|||||||||
| Default collection image |
Select any image to keep as the default image. Note: This image shows when the collection does not have any featured
collection image. Also, the show collection image should be selected.
Also, an image size of 1916 x 200px (pixels) is recommended. |
|||||||||
| Desktop height |
Select the most relevant height of the image for desktop view. Its options include:
|
|||||||||
| Mobie height |
Select the most relevant height of the image for mobile view. Its options include:
|
|||||||||
| Pagination type |
Choose from paged navigation or infinite scrolling here. |
|||||||||
| Products per page |
Adjust the slider to select a number of products per page. The minimum product count is 8, and the maximum is 25. |
|||||||||
| Filtering and sorting |
|
|
||||||||
| Filter menu |
Select any menu to display alongside the filters. |
|||||||||
| COLOR |
Banner background |
Choose any color for the banner background. It will appear when the banner image is not selected. |
||||||||
|
Banner text |
Choose any color for the heading text shown on the banner. |
|||||||||
Template-Default product
The Default product page allows you to add shape and control the appearance of products.

- Go to Customize theme. Click on the top dropdown menu to select the Products > Default product template.
- From the left side menu, select “Product page.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Gallery style |
Select any different style from the drop-down menu to display product media on the product page. Options are
|
|
| Show product description |
Select this checkbox to show/hide the product description on the page. |
|
| Open product description accordion by default |
Select this checkbox to show the product description accordion opened by default on the page |
|
| Enable variant based media |
Select this check box to show variant based images on the product page gallery. For this to work, users need to add text in the Alt text of product images as same as the color option name without any extra spaces. For example color option is 
In the alt text it should be 
Also, this image should be attached to the respective variant in the product details as below: 
|
|
| Enable shipping policy |
Select this checkbox to show the shipping policy link on the product page. |
|
| Enable zoom icon |
Select this checkbox to show the zoom icon on the product images. |
|
| Dividers on mobile |
Select from the options to show dividers on mobile. Options include
|
|
| CAROUSEL |
Thumbnail position |
Select from left, center or right to position the thumbnails on the carousel gallery style. |
|
Desktop height |
Select the most relevant height of the image for desktop view. Its options include:
|
|
|
Mobile height |
Select the most relevant height of the image for mobile view. Its options include:
|
|
Content Note: These are not applicable to carousel gallery style. |
Position |
Select from values to show product content in different positions like full width or sidebar. Please note that this is not applicable to the Carousel gallery style. |
|
Style |
Select from values to show product content in different styles, such as tabs or accordions. Please note that this is not applicable to the Carousel gallery style. |
|
|
Alignment |
Select from Left, Center, or right to display the content in that alignment. Note: This is applicable to Tabs style only. |
|
| Custom content | Heading |
Enter text to display as a title in the new tab next to the product description. |
| Description |
Enter text to display as a description under the heading as added above. |
|
| Tab2 |
Enter text to display as a title in the tab two next to the product description. |
|
| Description |
Enter text to display as a description under the tab two as added above. |
|
| Tab3 |
Enter text to display as a title in the tab three next to the product description. |
|
| Description |
Enter text to display as a description under the tab three as added above. |
|
It has the following types of blocks:
| Title |
It displays the product’s title. It has no customizable block settings available. |
|||||
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|||||
| Text |
Enter additional text to display. To display dynamic data like product Title or Vendor, select the Insert dynamic source icon shown next to the Text box and select any metafield to add here. For more understanding, refer to Metafields. |
|||||
| Review rating |
It displays customer reviews and ratings. These reviews can be included by adding the Shopify reviews app. |
|||||
| SKU |
It displays the product SKU. Refer to Product details. |
|||||
| Price |
Select this checkbox to display the product’s price like Sale and Compare price. There are no customizable block settings available. |
|||||
| Variant picker |
|
|
||||
| Quantity selector |
Select this checkbox to display a quantity selector, for selecting the number of products to purchase. It has no customizable block settings available. |
|||||
| Buy button | Show dynamic checkout button |
It shows the “Add to cart” and “Buy now” buttons in the Featured product section. Select the checkbox "Show dynamic checkout button" to display a button with the user's preferred payment method, in addition to the "Add to cart" button. For more understanding, refer to Dynamic checkout button. |
||||
| Enable ATC full width |
Select this checkbox to show full sized buttons. |
|||||
| Show subscription plans |
Select this checkbox to show/hide plans on the product page. Note: Plans will only show when the subscription app is installed and at least 1 plan is activated. |
|||||
| Show recipient information form for gift card products |
Check this checkbox to show the gift card form on the gift card products. Gift card products can be sent directly to a recipient with a personal message by using this form. |
|||||
| Enable sticky add to cart |
Enable/disable sticky add to cart setting to show/hide the cart sticky footer
on the product page as users browse and scroll the storefront. |
|||||
| Sticky add to cart position |
Select from Top and Bottom to show the sticky bar. |
|||||
| Enable terms and conditions checkbox |
Check this checkbox to show the terms and conditions sentence above the ATC button. |
|||||
| Terms and conditions text |
Enter any text to show as the terms and conditions text. |
|||||
| Social sharing |
This displays social icons to share products on these channels. |
|||||
| Custom liquid |
This is used to add custom liquid code for any advanced customizations such as app snippets. For more understanding, refer to Shopify developers: Liquid reference. |
|||||
| Complementary Products |
Heading |
Add text to display as the title on the Complementary Products. Note: To select complementary products, users must add the Search & Discovery app. |
||||
|
Products count |
Adjust the slider to select the number of products in complementary products. The minimum range is 2 and the maximum is 10. |
|||||
| Icons |
Icon 1-3 |
Select any relevant icon from the available list of icons. |
||||
|
Image |
Select any image to show in place of icon. This has more priority than the icon. |
|||||
|
Heading |
Enter any text to show below the icon. |
|||||
| Inventory status | Minimum inventory |
Adjust the slider from 1 to 20 to set the minimum inventory. |
||||
| Available inventory status |
Enter text to show in case the available stock is more than the minimum inventory set above. |
|||||
| Low inventory status |
Enter text to show in case the available stock is less than the minimum inventory set above. |
|||||
| Query form | Heading |
Enter any text to appear as a link to the query form. |
||||
| Form button |
Enter any text to appear as button text on the query form popup. |
|||||
| Product sign up | Heading |
Enter any text to appear as a heading. This block shows an email field, that can be used to signup for the product details. Also, the store owner needs to notify the storefront users manually. |
||||
| Button text |
Enter the button text. |
|||||
| Product meta | Show as tab/accordion |
Select this checkbox to show product details as a part of accordion or a tab as per the selections made. |
||||
| Heading |
Enter any text to appear as a title. Note: This heading is required to show the product meta details in tab/accordion. |
|||||
| Show availability |
Select this checkbox to show the product availability in the details. |
|||||
| Show sku |
Select this checkbox to show the product SKU in the details. |
|||||
| Show vendor |
Select this checkbox to show the product vendor in the details. |
|||||
| Show type |
Select this checkbox to show the product type in the details. |
|||||
| Show collections |
Select this checkbox to show the product collections in the details. |
|||||
| Show tags |
Select this checkbox to show the product tags in the details. |
|||||
| Payment icons |
Add this block to show the payment icons on PDP. Make sure that the payment details are filled in the Shopify payment details of the admin. |
|||||
| Countdown | Sale end date |
Enter any date to display the offer end date. Note: The end date must be set to a future date and include the following format: MM/DD/YYYY Example: 12/20/2023. |
||||
| Heading |
Enter any text to show as the offer explaining text. |
|||||
| Short videos | Heading |
Enter any text to show as the title. |
||||
| Video 1-4 |
Select the product short videos to display the product’s testimonials etc. |
|||||
Recommended products
If a customer redirects to a product page from your store, related products will be shown in the product recommendation section.
Note - The “Product recommendation” section is only available on the default product and feature pages.
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Products > Default product template.
- From the left side menu, select “Product recommendations.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Heading |
Add text to display as the title on the product recommendations. |
|||||||||
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|||||||||
| Products count |
Adjust the slider to select the number of products in recommended products. The minimum range is 2 and the maximum is 10. |
|||||||||
| Desktop grid radius |
Adjust the range bar to set the borders radius on the desktop. |
|||||||||
| Mobile grid radius |
Adjust the range bar to set the borders radius on the mobile. |
|||||||||
| Desktop grid spacing |
Adjust the range bar to set the gap between columns on the desktop. |
|||||||||
| Mobile grid spacing |
Adjust the range bar to set the gap between columns on the mobile. |
|||||||||
| COLOR |
|
|
||||||||
| SECTION SPACING |
|
|
||||||||
Recently viewed products
This section shows the products visited recently by the visitors. This section remains hidden on storefront in case no products have been visited.
| Heading |
Enter any text to appear as heading of the section. (Note: Make text bold to show highlight font.) |
|||||||||
| Highlight font |
Choose the highlight font from heading, body or accent fonts setup in the theme settings>typography. |
|||||||||
| Heading tag |
Specify heading code types for SEO and search engines for crawling purposes. |
|||||||||
| Desktop grid radius |
Adjust the range bar to set the borders radius on the desktop. |
|||||||||
| Mobile grid radius |
Adjust the range bar to set the borders radius on the mobile. |
|||||||||
| Desktop grid spacing |
Adjust the range bar to set the gap between columns on the desktop. |
|||||||||
| Mobile grid spacing |
Adjust the range bar to set the gap between columns on the mobile. |
|||||||||
| COLOR |
|
|
||||||||
| SECTION SPACING |
|
|
||||||||
Template - Default blog
This page lists the blogs published on your website. The page will show your blogs in chronological order - based on the published date.
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Blog posts > Default blog posts template.
- From the left side menu, select “Blog posts.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
To understand more about blogs, please refer to Shopify blog posts.
| Show tags filter |
Select this checkbox to show/hide the article tags. |
| Show article published date |
Select this checkbox to show/hide the date the article was published. |
| Show article tags |
Select this checkbox to show/hide tags applied to articles. |
| Show article excerpt |
Select the checkbox to show/hide a few lines (excerpts) from the article. |
| Show article comments count |
Select this checkbox to show/hide the number of comments received on articles |
Template - Default blog post
This is the page where published blogs can be viewed and read.
- Go to Customize theme. At the top of the page, click on the dropdown menu to select the Blog posts > Default blog posts template.
- From the left side menu, select “Blog post.”
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Show article image |
Select this checkbox to show/hide the article image on the page. |
| Show article published date |
Select this checkbox to show/hide blog publication date. |
| Show article author |
Select this checkbox to show/hide details about the article's author. |
| Show social share icons |
Select this checkbox to show/hide the social media icons. |
| Show article tags |
Select this checkbox to show/hide tags applied to the article. |
| Show related articles |
Select this checkbox to show/hide the filtered list of similar articles. |
To understand more about blog posts, please refer to Shopify blog posts.
Template-Cart
This page shows all the products that the customers choose to buy.
- Go to Customize theme. Click on the top dropdown menu to select the Cart template.
- Click on the “Main cart” from the left side menu.
- Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Show cart note |
Select this checkbox to show/hide cart notes on the page. |
| Show payment icons |
Select this checkbox to show/hide payment icons. These are shown by enabling the Shopify payments. For a detailed understanding, please refer to Shopify payments. |
| Enable shipping estimations |
Select this checkbox to show/hide the estimate shipping on the cart page. To understand shipping rates, please refer to Shopify shipping rates. |
Template-Password
These are the settings to customize the password page.
-
Go to Customize theme. Click on the top dropdown menu to select the Others > Passwordtemplate.
-
Click on the “Password page” from the left side menu.
-
Customize this section by using the setting on the right side of the theme editor, as described in the following table.
| Logo |
Use the logo selector option to set up an image to use as a logo. Image size of 110 x 36px (pixels) is recommended.
|
| Custom logo size |
Adjust the slider Custom logo size to set a size for the logo image inside the section between 100px and 400px (pixels). |
| Heading |
Enter suitable text to display as a title on store’s Password page. option is enabled. |
| Show newsletter |
Select this checkbox to show/hide the newsletter on store’s Password page. |
| Newsletter heading |
Enter suitable text to display as a title on the newsletter added as above. |
| Show social media icons |
Select this checkbox to show/hide the social media icons. Note: Users need to link social media in Theme settings > Social. |
| Background image |
Select any image to show as background image on the page. |
| Overlay opacity |
Adjust the slider to select the opacity for the overlay shown. |
| COLORS->Background |
Select color from the options:
Note: These colors can be changed from Theme settings > Colors. |

































Social media gallery