Table of Contents
- Introduction
- Why Does UI UX design matter to your Shopify Store?
- Shopify UX / UI best practices
- Select your color Platte wisely
- Engaging First Fold Content
- Add a pop-up to grab attention
- High-quality images
- Easily accessible functions
- Adapt Mobile Responsive Design
- Work on Shopify Seo
- Seamless checkout process
- Summing Up
Imagine a store where your users are not able to find the perfect services or leave your store without spending much time. So what matters is the user-friendly and seamless experience you give to your audience while accessing the store.
Everything matters, from foundational factors like the checkout process, website interface structure, and aesthetic sides like theme, color, font, and spacing. This is where having the best UI/UX design for an eCommerce store is vital and that’s why UI UX designers advise not to settle for default themes but revise them.
In this guide, we will delve into Shopify UI/UX best practices that will help you transform your eCommerce store and help your viewers get a seamless Shopify user experience. So, let’s get started!
Why Does UI UX design matter to your Shopify Store?
No viewer would like to spend much time on eCommerce websites that are not well aligned and don’t have an intuitive interface. Having excellent UI/UX design offers clients an easily navigated and visually attractive website.
Excellent UI/ UX design for eCommerce offers clients a visually attractive and easily navigated website. The audience praises the readable font- and on-page designs. This helps them to find what they want from your website.
With Shopify UX design best practices, you can make your clients remember your brand in a good way, so they will not only stay on your website but also opt for your products and services.
Another reason for Shopify UI/ UX optimization is that clients mostly spend time on highly intuitive, eye-catching, and easily navigable sites. As per the recent report, an easily navigable UI may increase by 200% conversion rates and also an essential UX can boost up to 400%. (Source: Geeksforgreeks)
Now let’s check out the best Shopify UI/ UX design tips that will help you to gain ROI.
Shopify UX / UI best practices
Without wasting your time, let’s check out the best practices of Shopify UI design for eCommerce;
1. Select your color palette wisely
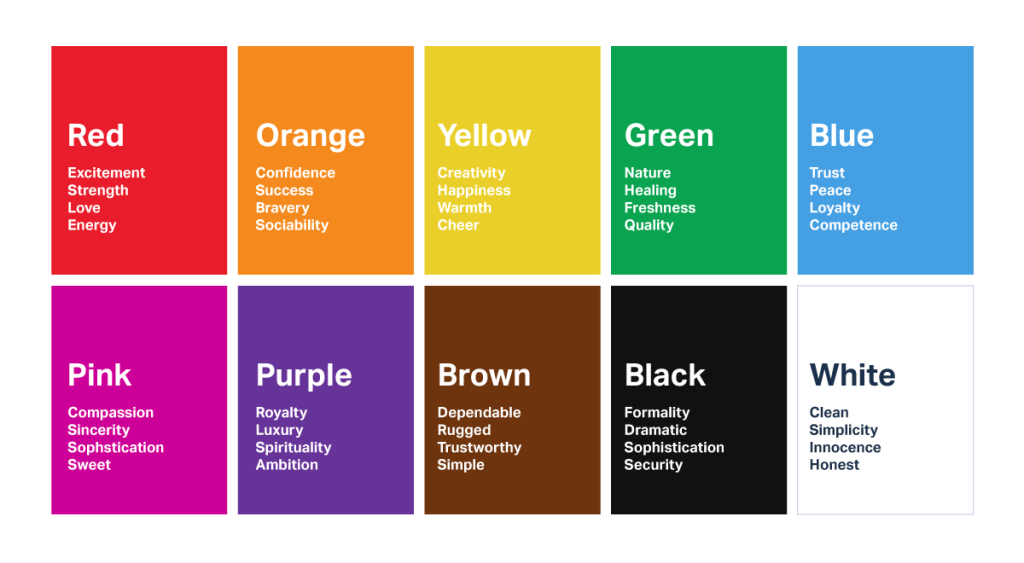
Color has a high psychological impact on client’s perspectives on anything they interact with. Warmer shade colors produce strong emotions like trust, comfort, and warmth, while lighter or cooler color tones generally portray strength, reliability, and professionalism. Check out the below image to understand more about colors and emotions.
Color Psychology in Brand Development:
Source: Google Images
2. Engaging First Fold Content
What is the first thing your viewers notice when they access your website? Now the answers are obvious, they will see your website’s Homepage. So, the first fold content is the upper section of your homepage. It’s the first interaction of your visitor on your website.
Usually, it is recommended to add banner images that add value to your brand. However, only visually appealing banner images will not help. You need to add the approaching CTA below that will help to engage your audience with your products or services.
3. Add a pop-up to grab attention
Well, many users complain that pop-ups are disruptive and can irritate their viewers. But it depends on the type of pop-ups you add. You can add strategic popups at the correct places and with the exact copy can help boost the Shopify conversion ratio.
You can add various popups on newsletter subscriptions, details about your sale, Coupon codes, brochures, and more. Also, ignore pop-ups that appear repeatedly and keep asking about what you are looking for. Another effective UX/UI technique for Shopify is to avoid irrelevant popups that have no relevance to the users.
4. High-quality images
Did you know that 80% of online Shoppers depend on photos- the images that convert their clients to purchase the products? So, make sure that your product images are of high quality and visually appealing.
So when designing your Shopify store, make sure you have good Shopify user interface and use high-quality and HD images of your products that highlight the best features that you are selling. Also, utilize unique angles and perspectives that make it stand out from other similar products.
5. Easily accessible functions
When considering UI/UX design always prioritize the client’s perspective. Always check what products clients prefer, but it is also essential to check what clients are browsing.
So, ensure that your website’s functions are easily accessible in the search bar on every landing page. So, their website visitors can find what they are searching for in a single click. You can also provide various filters and categories that will help viewers find out what they are exactly searching.
6. Adapt Mobile Responsive Design
As 56% of all eCommerce sales come from mobile devices, that’s how vast and massive mobile commerce is in today’s competitive world. If you don’t craft highly mobile responsive stores, you are missing out on huge traffic.
One way to ensure a seamless mobile experience is using mobile-optimized themes like the Shopify Yuva theme, known for its clean design and responsiveness. Alternatively, you can opt for the Shopify theme development services that craft or customize themes by considering smartphones. This enables you to create a unique, user-friendly interface to reach visitors no matter if they are visiting your website.
7. Work on Shopify Seo
Search engine optimization is the best way to drive organic traffic to your Shopify store. Optimizing the Shopify store can be a daunting task than optimizing an e-commerce site.
You can check for Shopify SEO services that will help you gain organic traffic with the best methodologies. With relevant content, images, and developing a good optimization strategy you can easily rank on an eCommerce site on a SERP Page.
8. Seamless checkout process
Visitors usually bounce due to long and hard checkout procedures, where they need to fill in every unnecessary information. You can give the option of seamless checkout through Amazon Pay, PhonePe, or Google Pay. PayPal and more.
Summing Up
Setting up a high-converting UI/UX Store design is a daunting Task. If you want to develop a highly engaging Store that will boost your ROI and make your store more productive. By following the above-mentioned practices also you can Hire Shopify experts, who will help you to craft UI/U/UX design that will help your Shopify store achieve new heights.